Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 3: 2nd (en 3rd) level navigation
In deze aflevering wil ik het hebben de 2nd level navigation. En natuurlijk heb ik mijn alwetende partner ChatGPT gevraagd om een goede omschrijving van wat de 2nd level navigation nou eigenlijk is. Met het volgende resultaat:
Een 2nd level navigation is een navigatiemenu dat zich onder de global navigation bevindt en dat wordt gebruikt om specifieke sub pagina’s binnen een sectie van de website te bereiken. Het wordt gebruikt om een hiërarchische structuur van de website weer te geven en het navigeren voor de bezoeker gemakkelijker te maken.
Om de 2nd level navigation te openen, moet de gebruiker eerst een optie van de global navigation activeren door erop te klikken of eroverheen te bewegen met de muis. Sommige global navigation opties hebben onderliggende opties. Dit wordt duidelijk gemaakt door een visuele cue achter de betreffende navigatie optie(s); hieronder getoond als een klein grijs driehoekje (zie Figuur 1, bij de opties: vacatures en mijn logotype). Zodra de gebruiker de muiscursor over de betreffende optie beweegt of erop klikt, wordt de 2nd level navigation met de van toepassing zijnde opties. Zie ook Figuur 1.
Om het 2nd level navigation te sluiten, kan de gebruiker simpelweg ergens anders op de pagina klikken of de muiscursor weg bewegen van het menu. Sommige websites bieden ook de mogelijkheid om het menu te sluiten door op een specifieke knop of pijl te klikken die het menu verbergt.
Dat is weer duidelijke taal van ChatGPT.
Ook besteed ik in deze aflevering beperkt aandacht aan de 3rd level navigation. Een recruitment site met 3 niveaus aan navigatie is vanuit mijn perspectief onwenselijk (want onnodig complex om te ontdekken voor een gebruiker) maar ook vermijdbaar. De geboden functionaliteit van een recruitment site is van een omvang die in vrijwel alle gevallen getoond kan worden met behulp van niet meer dan twee navigatielagen.
Een uitzondering daarop is de filterfunctie, waarbij op het 3e niveau concrete links worden getoond naar vacatures (per stad, per branche, per functie, etc). En je als gebruiker dus een lijst krijgt met bijvoorbeeld vacatures in Amsterdam, vacatures in Rotterdam, etc. Bij het klikken op zo’n optie ga je direct naar de vacature zoekresultaat (of combinatie) pagina met de vacatures voor de aangeklikte plaats.
2nd level navigation, hoe zit dat eigenlijk?
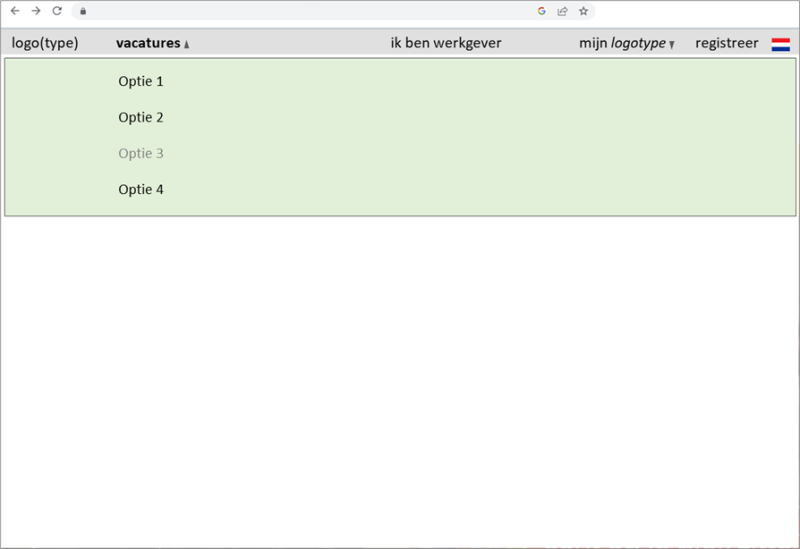
De 2nd level navigation is direct onder de global navigation te vinden, zoals hieronder weergeven als een groen vlak:

Figuur 1. De positie van de 2nd level navigation (= het groene vlak) op een webpagina, als een beeldvullend vlak (in horizontale richting)
De 2nd level navigation is in bovenstaand voorbeeld in horizontale richting beeldvullend, wat het zicht op een fors deel van de onderliggende webpagina beneemt.
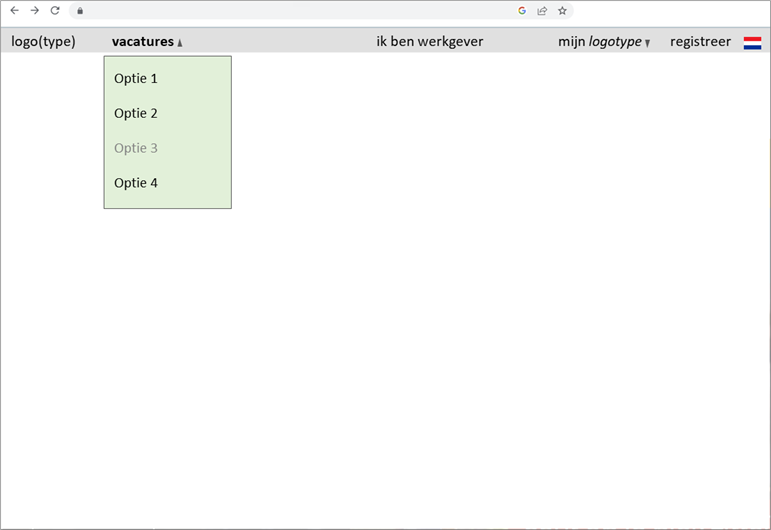
Een alternatief is in onderstaande figuur weergegeven:

Figuur 2. De positie van de 2nd level navigation (= het groene vlak) op een webpagina, als een drop-down menu
Hiermee blijft een veel groter deel van de onderliggende webpagina zichtbaar, waardoor de bezoeker zich beter kan oriënteren in vergelijking met de situatie in Figuur 1.
In mijn niet-representatieve steekproef langs verschillende recruitment sites ben ik vaker de beeldvullende variant tegengekomen dan de drop-down variant. Vanuit het perspectief van gebruiksvriendelijkheid lijkt de drop-down variant aantrekkelijker (betere zichtbaarheid van de onderliggende webpagina, kleinere muisbeweging om de 2nd level navigation te laten verdwijnen) te zijn, maar onderzoek zou dat moeten onderbouwen of ontkrachten.
Praktijkonderzoek
Zoals bij elke aflevering is ook nu onderzoek gedaan bij een achttal recruitment sites: Indeed, Monsterboard, Nationale Vacaturebank (NVB), Jobbird, Randstad, Adecco, Manpower en Timing. De resultaten van dit onderzoek zijn hier gepubliceerd: Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 3: 2nd (en 3rd) level navigation. Appendix.
Aanbevelingen
Uit deze evaluatie van 2nd level navigation voorbeelden bij grote vacaturesites en sites van grote(re) uitzenders kunnen we een aantal praktische gevolgtrekkingen maken.
- De beschikbaarheid van een 2nd level navigation wordt aangegeven door achter de betreffende global navigation optie een visuele cue te tonen. Hierdoor weet de gebruiker dat er onderliggende opties beschikbaar zijn. De visuele cue toont tevens of de betreffende 2nd level navigation opties zijn geopend of gesloten. Het openen of sluiten van de 2nd level navigation gebeurt via een mouseover of een muisklik van een global navigation optie
- Er zijn 2 manieren om een 2nd level navigation geopend te tonen:
- Als een gordijn (Nationale Vacaturebank, Randstad, Adecco en Timing)
- Als een drop-down menu (zie CareerBuilder, StepStone en Manpower)
- Er zijn in ieder geval 2 manieren om de 2nd level navigation te openen:
- Door een mouseover van de betreffende global navigation optie. Als de bezoeker met de muis over de optie beweegt toont zich de 2nd level navigation (alle behandelde sites met uitzondering van StepStone).
Dit klinkt heel aantrekkelijk, maar kan irritant zijn als de gebruiker niet de intentie had om de 2nd level navigation te openen, maar bijvoorbeeld een global navigation optie wilde aanklikken, of naar een totaal andere optie bovenaan het scherm wilde gaan. Als je namelijk in zo’n geval over een 2nd level navigation optie beweegt en de 2nd level navigation reageert direct, dan krijgt je een flikkerend effect omdat de 2nd level navigation verschijnt en meteen weer verdwijnt (doordat de bezoeker de muis verder verplaatst, op weg naar het uiteindelijke doel). Dit is eenvoudig op te lossen door een 2nd level navigation met een vertraging te laten verschijnen, volgens Baymard is een vertraging van 300 ms – 500 ms hierbij optimaal.
- Door een muisklik op de betreffende global navigation optie. Nadat de bezoeker op de optie heeft geklikt, toont zich de 2nd level navigation (StepStone). Er is ook een muisklik nodig om de 2nd level navigation weer te laten verdwijnen. Dit zijn dus twee extra kliks (één om de navigatie te laten verschijnen, één om de navigatie weer te laten verdwijnen) ten opzichte van het mouseover-alternatief, en daarmee minder aantrekkelijk vanuit het perspectief van de bezoeker. Voordeel is wel dat alle acties bewust zijn en niet zoals bij het mouseover-alternatief dat de 2nd level navigation schijnbaar spontaan kan verschijnen en ook weer verdwijnen.
- Mogelijk is er ook nog een andere manier (bijvoorbeeld via een combinatie van toetsen) om de 2nd level navigation te openen, maar die ben ik tot op heden nog niet tegengekomen.
Indien er 2nd level of 3rd level navigation opties zijn die direct verwijzen naar een vacature zoekresultaat pagina of een combinatie pagina, toon dan het aantal vacatures dat voor deze optie beschikbaar is.
Dan nog even wat meer generieke tips voor leesbaarheid en interactie die deels ook al zijn benoemd bij de aflevering over de global navigation:
- Gebruik alleen kleine letters (niet vetgedrukt) voor een optimale leesbaarheid.
- Geef de actieve navigatie-optie (= de optie waarvan de bijbehorende webpagina op het scherm wordt getoond) met visuele nadruk weer.
- Gebruik alleen de enkelvoudsvorm bij werkwoorden, er is tenslotte niet meer dan één persoon die naar het scherm kijkt. Dit beperkt zich overigens niet tot de navigatie-opties maar geldt voor vrijwel alle tekstuele content op de website.
- Zorg voor voldoende contrast tussen de kleur van de letters en de achtergrondkleur. Een goede leesbaarheid is van belang voor alle gebruikers.
- Gebruik het juiste lettertype en de juiste lettergrootte die de leesbaarheid optimaal ten goede komt.
- Een eventuele 3rd level navigation wordt aangegeven door bij/achter de betreffende 2nd level navigation optie een visual cue te tonen. Dit kan door bezoeker worden herkend als een route naar meer gedetailleerde informatie.
- Beperk het aantal 2nd level navigation opties tot het absolute minimum. Meer opties betekent meer inspanning aan de kant van de gebruiker om in eerste instantie de opties te scannen om vervolgens te bepalen waar op te klikken (Don’t make me think). Voor de bezoeker minder relevante opties (opties die niet behulpzaam zijn bij het doel dat de bezoeker wenst te bereiken) kunnen altijd een plaats krijgen in de footer. Daarnaast kunnen opties ook in het vervolg van het proces in een context waar het wel relevant is, worden getoond.
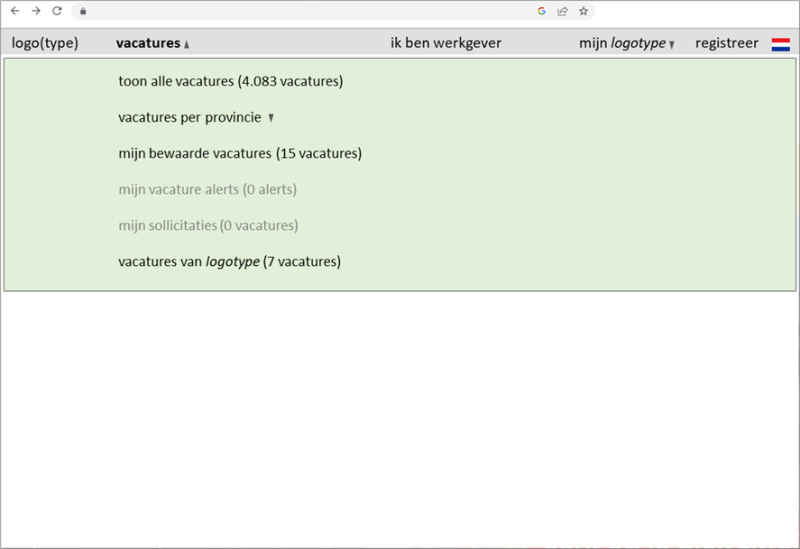
Dit alles leidt tot onderstaand voorbeeld voor een adequate 2nd level navigation onder de global navigation optie vacatures:

Figuur 3. Voorbeeld 2nd level navigation voor recruitment sites, gordijn variant
Meerdere 2nd level navigation opties worden getoond in de gordijn variant. Er is een onderscheid gemaakt tussen actieve (zwarte tekst) en passieve (grijze tekst) opties. Opties met onderliggende mogelijkheden zijn weergegeven met een visuele cue achter de optie, gelijk aan de manier waarop dit op het niveau van de global navigation wordt getoond.
Passieve opties zijn van belang om te tonen om de bezoeker te informeren over potentieel interessante functies die op dit moment (nog) niet worden gebruikt maar dus wel beschikbaar zijn. Dit kan van belang zijn indien de gebruiker nog onbekend is met de mogelijkheden van de website maar hier wel in geïnteresseerd zou kunnen zijn.
Het 2nd level navigation menu wordt geopend door een mouseover van de global navigation optie vacatures waarbij een vertraging in het tonen van het menu van 300 ms – 500 ms wordt gehanteerd om ongewenst verschijnen en flikkeren van de 2nd level navigation opties te voorkomen. Het menu kan direct worden gesloten wanneer de gebruiker buiten het bereik van het menu navigeert.
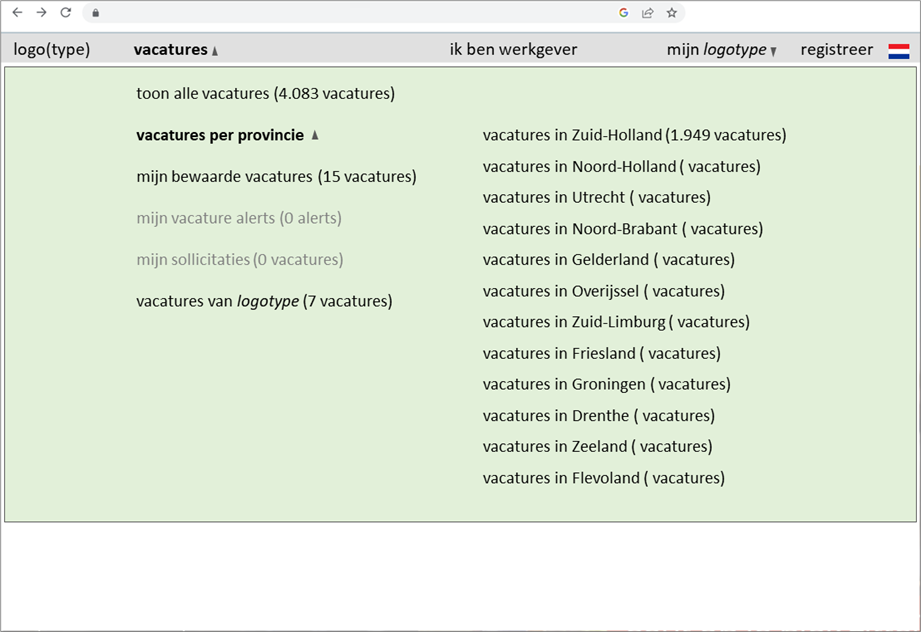
Het 3rd level navigation menu wordt geopend door een mouseover van de 2nd level navigation optie vacatures per provincie waarbij een vertraging in het tonen van het menu van 300 ms – 500 ms wordt gehanteerd om ongewenst verschijnen en flikkeren van de 3rd level navigation opties te voorkomen. Het menu kan direct worden gesloten wanneer de gebruiker buiten het bereik van het menu navigeert.

Figuur 4. Voorbeeld 2nd en 3rd level navigation voor recruitment sites, gordijn variant
De interactie tot dusverre is via mouseover gegaan, waarbij na een korte vertraging het 2e of 3e navigatie niveau wordt getoond. Deze interactie is niet van toepassing bij de interactie naar een specifieke 3e niveau navigatie optie. Hier is een klik wenselijk omdat op dat moment naar een nieuwe scherm wordt genavigeerd (in dit geval het vacature zoekresultaat scherm waar alle actieve vacatures voor een specifieke provincie worden getoond). Hiermee wordt voor de bezoeker mogelijk een onduidelijkheid gecreëerd die kan worden gemitigeerd door na een vertraging een tooltip te tonen met een tekst die de gebruiker informeert over de eventueel volgende actie.
Ten aanzien van het al dan niet donker maken van de achterliggende webpage is er voor zover mij bekend geen duidelijke richtlijn. Bij de drop-down variant ligt het voor de hand om de achterliggende webpage onveranderd te laten, terwijl bij de gordijn variant het meer voor de hand ligt om de achterliggende pagina wel donker te maken. Tenslotte is er bij de laatste variant nog maar heel weinig te zien van de onderliggende pagina. Indien de achterliggende pagina normaal wordt getoond is het wel belang om de grens tussen de 2e of 3e navigatie niveau en de onderliggende webpage duidelijk te markeren.
De volgende keer…
We hebben ondertussen de screenflow, de global navigation en de 2nd level navigation in detail behandeld, de hoogste tijd om aandacht te besteden aan wat wel de belangrijkste functie van een recruitment site wordt gezien: de (vacature) zoekfunctie. Hoe simpel de zoekfunctie er ook uit mag zien, er gaat een wereld van complexiteit achter schuil om een goede zoekkwaliteit te koppelen aan een goede gebruiksvriendelijkheid.