Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 3: 2nd (en 3rd) level navigation Appendix
Bevindingen
Het is tijd om wat concrete voorbeelden laten zien van 2nd level navigation bij een aantal grote(re) recruitment sites. Bij de behandeling van de global navigation heb ik voorbeelden laten zien van Indeed, Monsterboard, Nationale Vacaturebank en Jobbird. Van deze vier sites heeft alleen Nationale Vacaturebank een 2nd level navigation. Dit is een wat magere score, en daarom heb ik twee andere vacaturesites toegevoegd: StepStone en CareerBuilder.

Figuur 3. 2nd level navigation van vacaturesite Nationale Vacaturebank
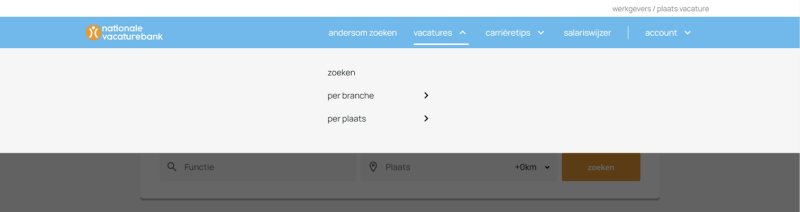
Nationale Vacaturebank heeft een navigatie in de vorm van een beeldvullend vlak, waarbij de site ook nog eens de onderliggende webpagina passief toont (zie Figuur 3).
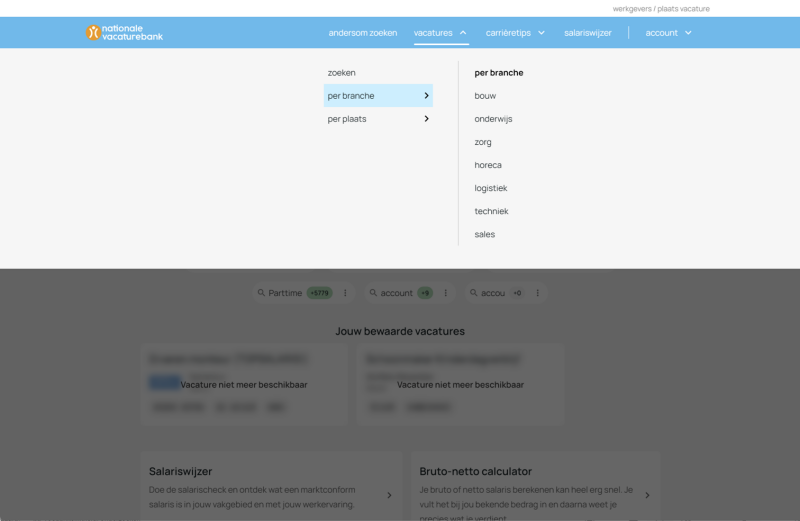
Nationale Vacaturebank heeft drie onderliggende opties, waarvan er twee ook nog eens een sub-optie hebben (3rd level navigation, zie Figuur 4). Het gaat dan om twee specifieke zoekingangen, op branche en per plaats, waarbij per zoekingang maar een beperkt aantal opties worden getoond. Waarom juist deze twee zoekingangen zijn gekozen en waarom niet alle zoekingangen (bijvoorbeeld opleidingsniveau, aantal uur per week, etc.) worden getoond, is onduidelijk. Een verzoek om nadere uitleg is nog niet door Nationale Vacaturebank beantwoord.
De interactie van de 2nd level navigation level navigation is verwarrend omdat deze anders is dan die van de global navigation. Want waar op de global navigation de visual cue een naar beneden gericht driehoekje is, is het bij de 2nd level navigation een naar rechts gericht driehoekje. En waar bij de global navigation de visual cue omdraait als op de optie wordt geklikt, is dat bij de 2nd level navigation niet het geval. Een consistente interactie voorkomt vermijdbare verwarring bij de bezoeker. Laat daarom vergelijkbare interactie altijd op exact dezelfde manier plaatsvinden.
De interactie van de 2nd level navigation level navigation is verwarrend omdat deze anders is dan die van de global navigation. Want waar op de global navigation de visual cue een naar beneden gericht driehoekje is, is het bij de 2nd level navigation een naar rechts gericht driehoekje. En waar bij de global navigation de visual cue omdraait als op de optie wordt geklikt, is dat bij de 2nd level navigation niet het geval. Een consistente interactie voorkomt vermijdbare verwarring bij de bezoeker. Laat daarom vergelijkbare interactie altijd op exact dezelfde manier plaatsvinden.
Figuur 4. 3rd level navigation van vacaturesite Nationale Vacaturebank
Nationale Vacaturebank toont de 2nd level navigation direct als je over de optie vacatures heen gaat me je muis. Dat is behoorlijk verwarrend als je helemaal niet de intentie had om deze navigatie te openen. Als je bijvoorbeeld een andere webtab wilde openen maar doordat je met de muis op weg daarheen toevallig over de global navigation optie vacatures heen gaat zie je heel snel de 2nd level navigation verschijnen en weer verdwijnen (als de muis zich niet langer boven de optie vacatures bevindt). Deze flikkering kan vaker optreden als meerdere global navigation opties onderliggende opties hebben. En dit kan door de gebruiker als irritant worden ervaren.

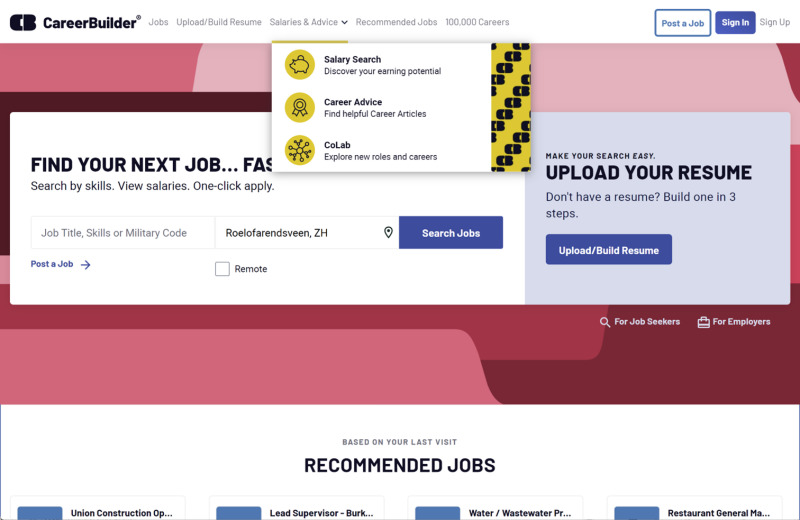
Figuur 5. 2nd level navigation van vacaturesite CareerBuilder
Ook CareerBuilder heeft een 2nd level navigation, in dit geval voor de global navigation optie Salaries & Advice. En de optie toont zich direct als met de muis over de Salaries & Advice optie wordt bewogen. Dit heeft, net als bij Nationale Vacaturebank, het risico van flikkering van de 2nd level navigation tot gevolg en daarmee een potentiële irritatie voor de bezoeker van deze site.
De 2nd level navigation is behoorlijk kleurrijk en icoonrijk, twee onderdelen die de bezoeker afleiden van de relevante content. Mogelijk is de gedachte dat de site hiermee een prettige beleving voor haar bezoekers biedt, maar de vraag is of deze prettige beleving voor de bezoekers ook zodanig wordt beleefd. Tenslotte zijn de iconen niet zelfverklarend en zijn de CareerBuilder logo’s op een gele achtergrond hooguit zelfbevlekkend maar zeker op geen enkele manier behulpzaam.
In tegenstelling tot Nationale Vacaturebank gebruikt CareerBuilder de drop-down variant bij het weergeven van de 2nd level navigation opties. Daardoor blijft een veel groter deel van de onderliggende pagina zichtbaar. CareerBuilder maakt geen gebruik van het passief maken van de onderliggende pagina, wat de leesbaarheid van deze pagina ten goede komt.
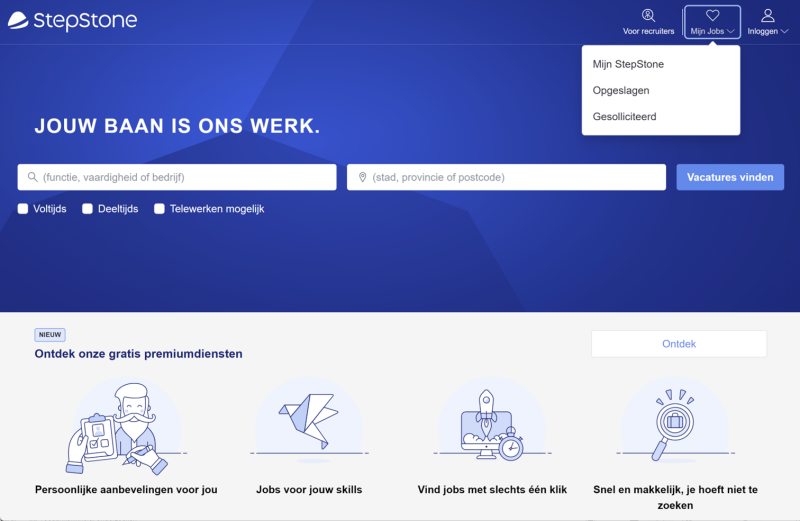
Figuur 6. 2nd level navigation van vacaturesite StepStone
Ook vacaturesite StepStone heeft een 2nd level navigation en net als CareerBuilder gebruikt StepStone de drop-down variant bij het weergeven van de 2nd level navigation opties. In dit geval bedekt de 2nd level navigation geen enkele functionaliteit van de onderliggende pagina. Maar in tegenstelling tot de andere vacaturesites heeft StepStone geen directe weergave van de 2nd level navigation opties bij mouseover (het met de muis bewegen over een navigatie optie). De bezoeker moet bewust op de betreffende global navigation optie klikken om de onderliggende opties te kunnen zien. Wegklikken kan door weer op de global navigation optie te klikken over door ergens op de webpagina daarbuiten te klikken.
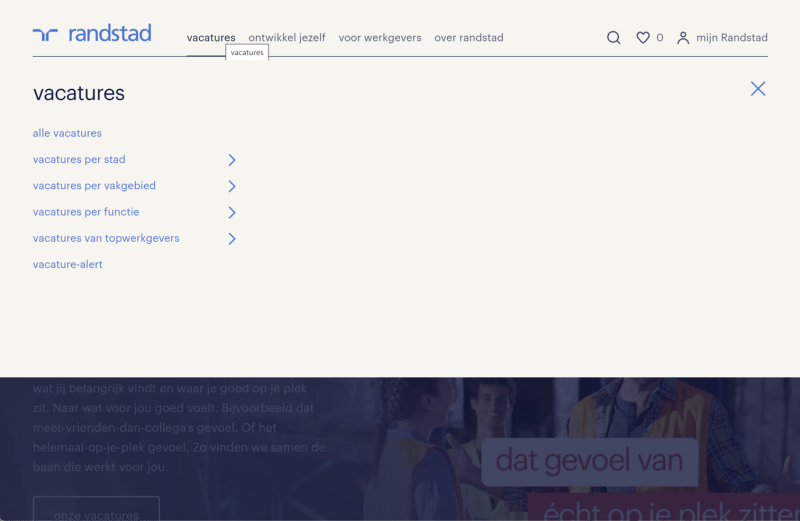
Figuur 7. 2nd level navigation van uitzender Randstad
Randstad heeft geen visual cue om aan te geven dat er voor een global navigation opties een onderliggende navigatie beschikbaar is. Als met de muis over de global navigation wordt bewogen verschijnt de 2nd level navigation direct. Zoals bij Nationale Vacaturebank uitgebreid is beschreven, levert dit een flikkerend beeld op dat als ongewenst moet worden beschouwd.
De interactie van de 2nd level navigation is verwarrend omdat deze anders is dan die van de global navigation. Want waar op de global navigation er geen visual cue is, is bij de 2nd level navigation wel het geval. Laat vergelijkbare interactie altijd op exact dezelfde manier plaatsvinden, in het geval van Randstad zou dat betekenen dat of een visual cue wordt aangebracht achter de global navigation opties die onderliggende opties hebben (sterk aanbevolen) of het verwijderen van de visual cue bij de 2nd level navigation opties die onderliggende opties hebben.
En dan is er nog de tool tip, die zich vermijdbaar en hinderlijk toont als met de muis over een global navigation optie wordt bewogen (vacatures in het voorbeeld in Figuur 7). Dit is overigens niet beperkt tot de global navigation opties, maar is ook van toepassing op de 2nd level navigation opties.
Randstad biedt de mogelijkheid om de 2nd level navigation op eigen initiatief te sluiten door op het kruis aan de rechter kantlijn te klikken. Hiermee verdwijnt de navigatie en wordt de onderliggende webpage weer helemaal zichtbaar en licht.
Randstad toont de 2nd level navigation opties links uitgelijnd. Hiermee wordt het contact met de gerelateerde global navigation optie visueel verbroken en is het niet intuïtief duidelijk waar de onderliggende opties bij horen. Randstad heeft dit opgelost door een dominante koptekst te hanteren die hetzelfde is als de global navigation optie (vacatures) . Een alternatief is in onderstaande figuur weergegeven:
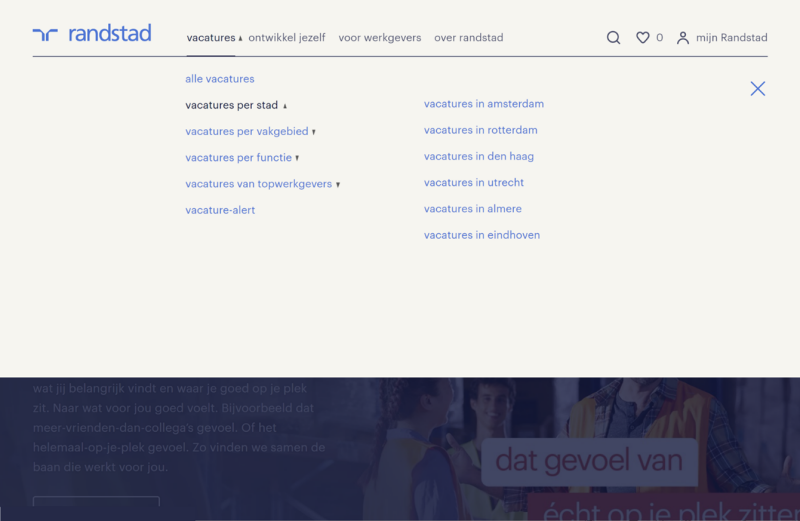
Figuur 8. 2nd level navigation van uitzender Randstad, vereenvoudiging en visual cues
De 2nd level opties worden links uitgelijnd onder de geassocieerde global optie. Hiermee is de onderlinge relatie direct duidelijk voor de werkzoeker. Verder heeft de global navigation optie (vacatures*) een visual cue gekregen en zijn de 2nd level opties die op hun beurt onderliggende opties hebben, ook voorzien van een gelijksoortige visual cue. Als laatste zijn de 3rd level navigation opties verticaal uitgelijnd met de corresponderende 2nd level navigation optie. Het totaal aan aanpassingen geeft een rustiger en daarmee overzichtelijker beeld zonder aan duidelijkheid in te boeten.
*In bovenstaand voorbeeld zou de tussenruimte tussen de global navigation opties moeten worden vergroot als een visual cue achter de global navigation opties wordt geplaatst. Daardoor kunnen visual cues ook met meer nadruk worden weergeven dan nu het geval is. Als laatste kunnen de actieve opties ook meer nadruk krijgen dan nu het geval is (bijvoorbeeld door de actieve optie in bold weer te geven dan door alleen een lijn onder de optie te plaatsen. Hoewel die laatste een grafisch fraaier beeld oplevert is het niet zeker of de bezoeker deze subtiele hint oppikt).
Hoewel ik hiermee vooruitloop op de behandeling van de zoekfunctie is er nog één aspect dat ik wil benadrukken. In bovenstaand scherm staan een aantal links die elk naar het zoekscherm verwijzen voor een specifieke locatie (bv. Amsterdam, Rotterdam, etc.) Vanuit het perspectief van een bezoeker zou het erg prettig zijn om alvast een indicatie te krijgen van het aantal vacatures dat voor elk van die locaties beschikbaar is op de site. Randstad laat hier een kans liggen om haar bezoekers beter te informeren.

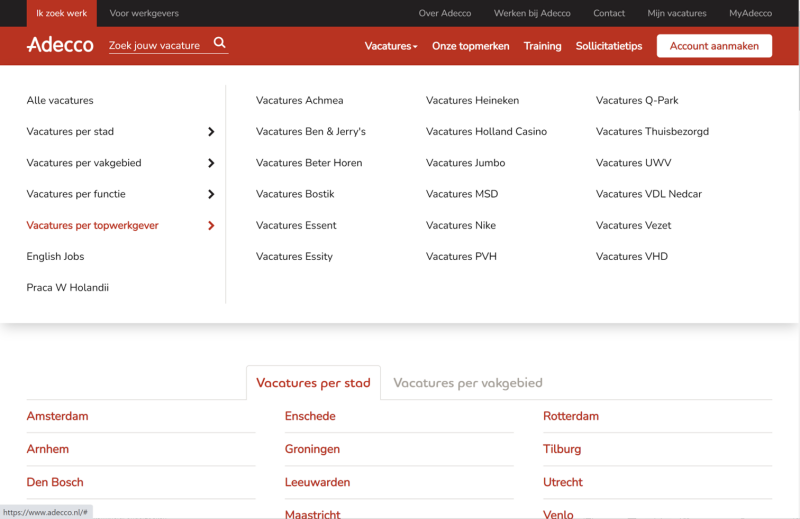
Figuur 9. 2nd level navigation van uitzender Adecco
De 2nd level navigation van Adecco is hierboven weergegeven. Als met de muis over de global navigation wordt bewogen verschijnt de 2nd level navigation direct. Zoals hierboven bij Nationale Vacaturebank uitgebreid is beschreven, levert dit een flikkerend beeld op dat als ongewenst moet worden beschouwd.
De interactie van de 2nd level navigation level navigation is verwarrend omdat deze anders is dan die van de global navigation. Want waar op de global navigation de visual cue een naar beneden gericht driehoekje is, is het bij de 2nd level navigation een naar rechts gericht driehoekje. Een consistente interactie voorkomt vermijdbare verwarring bij de bezoeker. Laat daarom vergelijkbare interactie altijd op exact dezelfde manier plaatsvinden.
Adecco toont de 2nd level navigation opties links uitgelijnd. Hiermee wordt het contact met de gerelateerde global navigation optie visueel verbroken en is het niet intuïtief duidelijk waar de onderliggende opties bij horen. Dit is opgelost door de 2nd level navigation een (weinig dominante) koptekst te geven, die in bovenstaand voorbeeld ook nog eens afwijkt van de tekst van de corresponderende global navigation optie (Alle vacatures versus Vacatures). Zie ook hierboven bij Randstad, waar sprake is van een vergelijkbare situatie en waar een alternatieve oplossing is uitgewerkt.
Zoals hierboven bij Randstad beschreven mist Adecco hier een mogelijkheid om voor elk van de 3rd navigation level opties het aantal vacatures te tonen. Voor de gebruiker is dat belangrijke informatie die kan helpen een keuze te bepalen.

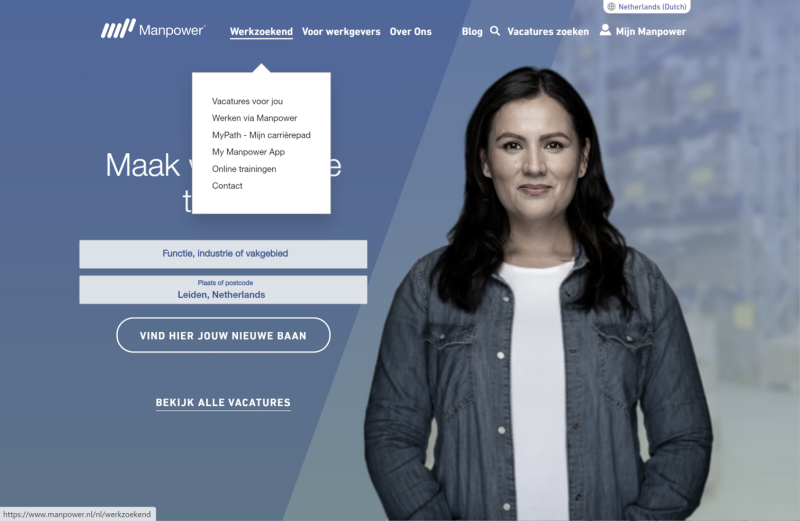
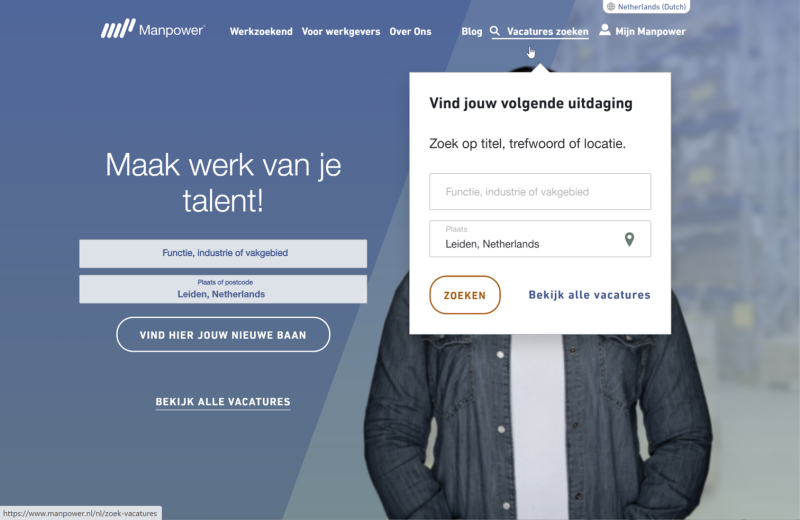
Figuur 10. 2nd level navigation van uitzender ManpowerGroup
Manpower kiest voor een andere oplossing dan de drie overige uitzenders die we hier behandelen. Als enige gaat Manpower uit van de drop-down variant van de 2nd level navigation. En zoals duidelijk zichtbaar is, blijft hiermee veel meer informatie zichtbaar van de achterliggende webpagina.
De 2nd level navigation heeft een visual cue om aan te geven dat er voor een global navigation optie een onderliggende navigatie beschikbaar is. Als met de muis over de global navigation wordt bewogen verschijnt de 2nd level navigation direct. Zoals bij Nationale Vacaturebank uitgebreid is beschreven, levert dit een flikkerend beeld op dat als ongewenst moet worden beschouwd.
Er treedt nog een vervelend usability issue op als je binnen het vlak van de drop-down klikt, maar niet op een optie klikt. Op dat moment ‘bevriest’ de drop-down; als je vervolgens met de muis buiten het vlak van de drop-down beweegt verdwijnt de drop-down niet vanzelf. Pas na een muisklik sluit de drop-down.
Manpower verrast met nog een bijzonder onderdeel, de zoekfunctie als een global navigation optie. Als je de muis over deze optie beweegt krijgt je het volgende te zien:
Figuur 11. 2nd level navigation van uitzender ManpowerGroup, zoekfunctie
Dit is een wel heel bijzondere situatie. De achterliggende webpagina heeft een zoekfunctie, maar de global navigation heeft ook een zoekfunctie? Waarom? Een zoekfunctie is relevant in de context van het doel van de bezoeker. Als deze vacatures wil zoeken dan is een zoekfunctie van toepassing; en dat is dus op de homepage en op de vacature zoekresultaat pagina (zie Aflevering 1, Het primaire proces). Op overige webpagina’s is een zoekfunctie niet van belang omdat er andere doelen verbonden zijn aan die pagina’s. Een zoekfunctie zou slechts ruimte innemen zonder gebruikt te worden.
Het is dan ook verstandiger om de global navigation optie Vacatures zoeken te verwijderen. Het geeft een rustiger global navigation en er is geen verwarring over twee zoekfuncties op één scherm.
Voor overige aspecten van bovenstaand scherm verwijs ik ook nog naar een blog posting op RecruitmentMatters.

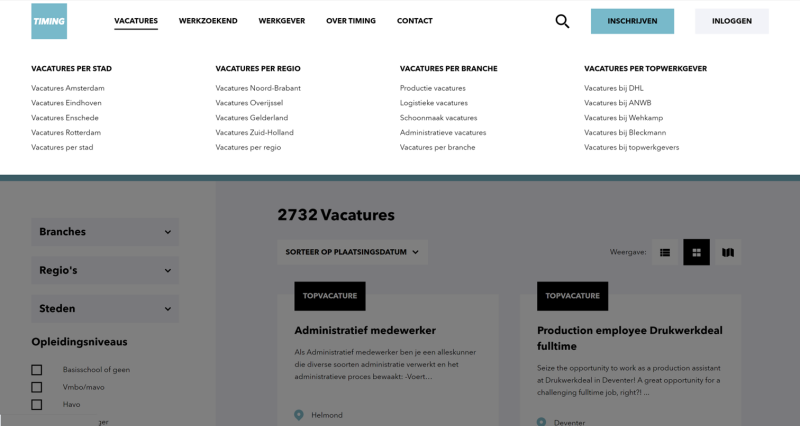
Figuur 12. 2nd level navigation van uitzender Timing
Als laatste de 2nd level navigation van Timing. Er is geen visual cue om aan te geven dat er voor een global navigation optie onderliggende navigatie beschikbaar is. Als met de muis over de global navigation wordt bewogen verschijnt de 2nd level navigation direct. Zoals bij Nationale Vacaturebank uitgebreid is beschreven, levert dit een flikkerend beeld op dat als ongewenst moet worden beschouwd.
Als de 2nd level navigation verschijnt, wordt de achterliggende webpage donker.
Timing kiest ervoor bij de optie VACATURES om zowel de 2nd level navigation opties (VACATURES PER STAD, VACATURES PER REGIO, etc.) als de 3rd level navigation opties (Vacatures Amsterdam, Vacatures Eindhoven) in één keer te tonen. Dit scheelt een mouseover of muisklik maar zorgt tegelijkertijd voor zeer veel (mogelijk niet-relevante) informatie in 1keer.
- Om onduidelijke redenen ontbreekt het voorzetsel: “in” bij de 3rd level navigation opties in de eerste 3 kolommen. De bezoeker wordt gevraagd dit in het hoofd erbij te bedenken. In de vierde kolom is het wel gedaan, daar met het voorzetsel “bij”. Dit is inconsequent en vraagt inspanning van de gebruiker
- In 3 van de 4 kolommen met 3rd level navigation opties begint elke optie met het woord Vacature. Maar bij de VACATURES PER BRANCHE is dat niet het geval. Daar wordt met de branche begonnen. Dit is inconsequent en vraagt inspanning van de bezoeker. Dit is simpel te vermijden door ook hier met het woord Vacatures te beginnen (Vacatures in de logistiek)
- Elk van de 4 kolommen eindigt met een link Vacatures per
. Maar deze link leidt naar de vacature zoekresultaat pagina voor alle vacatures. Dit is verwarrend voor de bezoeker die nu zelf maar moet uitzoeken wat haar volgende actie moet zijn. Als op één van de andere opties in deze kolom wordt geklikt wordt de vacature zoekresultaat pagina geopend met de betreffende plaats ingevuld in de locatie en alleen de vacatures voor die plaats worden getoond. - Voor de kolom VACATURES PER TOPWERKGEVER is er nog een bijzondere situatie van toepassing. Als hier de 3rd level navigation optie Vacature per Topwerkgevers wordt geklikt, verschijnt er geen vacature zoekresultaat pagina (zie 2.), maar een intermediaire pagina waar alle topwerkgevers (volgens Timing) worden weergegeven. Een keuze op deze intermediaire pagina leidt vervolgens tot de vacature zoekresultaat pagina met de vacatures van de geselecteerde werkgever. De vraag is waarom Timing deze interactie alleen toepast voor topwerkgevers en niet voor de andere criteria. Er zijn overigens argumenten vóór (overzichtelijk) en tegen (vereist extra handeling van de bezoeker) het gebruik van intermediaire pagina’s te geven, maar in het geval van Timing missen de andere categorieën duidelijk een intermediaire pagina omdat op dit moment de vacature zoekresultaat pagina wordt getoond zonder enig selectiecriterium. Door bijvoorbeeld een intermediaire pagina met een opsomming van alle plaatsen van Nederland te tonen, krijgt de gebruiker alle informatie die nodig is om een keuze te maken en is de interactie voor alle vier de kolommen hetzelfde interactie als de link Vacatures per
(in dit geval Vacatures per stad) wordt geklikt.
Timing kiest ervoor om de 2nd level navigation links uit te lijnen. Hierdoor wordt het contact met de gerelateerde global navigation optie visueel verbroken en is het niet intuïtief duidelijk waar de onderliggende opties bij horen. Dit is opgelost door de 2nd level navigation een (weinig dominante) koptekst te geven, die in bovenstaand voorbeeld ook nog eens afwijkt van de tekst van de corresponderende global navigation optie (Vacatures per
Door geen vacature-aantallen te tonen bij de 3rd level navigation opties minst Timing, zoals ook al bij Randstad en Adecco aangegeven, hier een mogelijkheid om haar bezoekers beter te informeren.
En het in 1 keer tonen van zowel het 2e als het 3e niveau zorgt voor information overload:
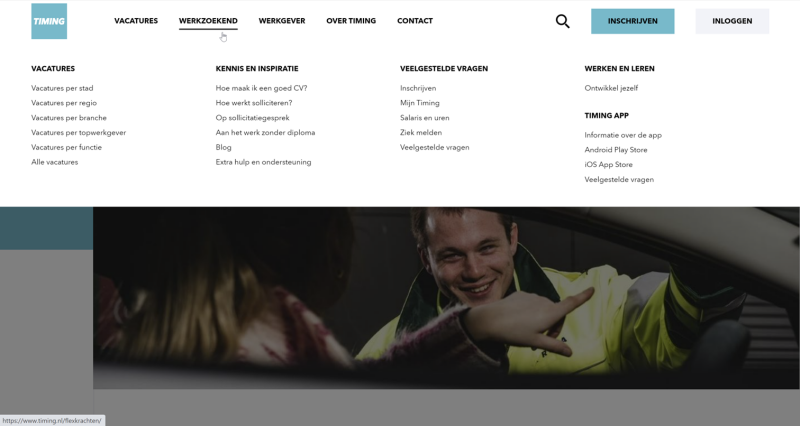
Figuur 13. 2nd level navigation voor global navigation optie Werkzoekend van uitzender Timing
Het 2e niveau bestaat uit VACATURES, KENNIS EN INSPIRATIE, VEELGESTELDE VRAGEN, WERKEN EN LEREN (met slechts één onderliggende optie) en de TIMING APP. Het 3e niveau bestaat uit maar liefst 22 (!) opties. Hiermee bestook je de bezoeker met wel heel erg veel informatie in één keer wat als een bombardement kan worden beschouwd met als gevolg een haastig vertrek. Een stapsgewijze interactie is meer op zijn plaats waarbij het ook nog eens verstandig zou zijn om de opties op het 3e niveau kritisch te beoordelen en bijvoorbeeld te verplaatsen naar de footer.
Overigens zijn de opties onder VACATURES zogenaamde fopopties (met uitzondering van Alle vacatures), aangezien ze zonder uitzondering verwijzen naar een vacature zoekresultaat pagina zonder enig filter. Dit lijkt mij onbevredigend voor de bezoeker die deze verwijzing uitprobeert. Het is aan te bevelen om de 2nd level navigation optie VACATURES te verwijderen.