Hoe hoort het eigenlijk: lessen in etiquette voor recruitmentsites. Aflevering 1: Het primaire proces
Ik moet deze eerste aflevering beginnen met een excuus. Ik heb namelijk in mijn vorige artikel beloofd om met een beschrijving van de global navigation te beginnen. Maar dat is natuurlijk niet logisch, als ik tenminste niet eerst iets uitleg over het primaire proces van een recruitment website. En daarom begin ik in dit artikel precies daarmee; wat zijn de belangrijkste schermen, andere componenten en onderlinge relaties die ten grondslag liggen aan een recruitment website.
Inleiding
'Hoe hoort het eigenlijk...?' vraagt men zich af en zoo heel vaak handelt men maar lukraak in de hoop dat het zoo wel kan.' Dit schreef Amy Groskamp-ten Have in het voorwoord bij de eerste druk van haar handleiding voor goede manieren in 1939 onder de vanzelfsprekende titel Hoe hoort het eigenlijk.
Vervang goede manieren door recruitment sites en het is direct duidelijk dat er ook nu nog behoefte is aan een werkje over (internet) etiquette van recruitment sites. Aangezien Amy ten Have mij hierbij niet kan helpen, heb ik mijzelf de weinig benijdenswaardige taak toebedeeld een serie artikelen te schrijven over een imaginaire recruitment site gevuld met zoveel mogelijk relevante best practices. Hierbij beperk ik mezelf tot dat deel van een recruitment site waar een werkzoeker gebruik van maakt.
Het primaire proces
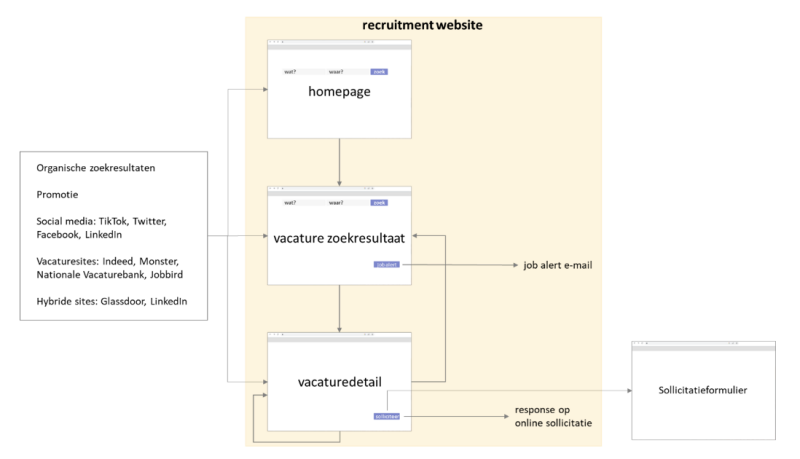
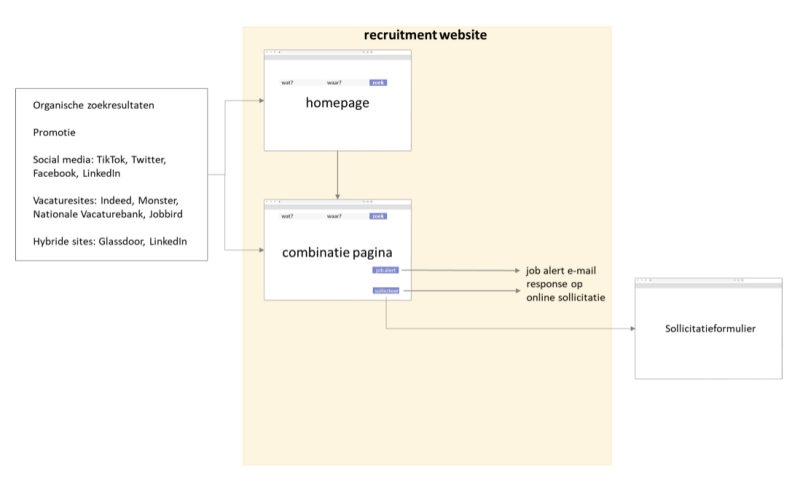
Ik begin vandaag met een beschrijving het primaire proces, aan de hand van onderstaande afbeelding:

Figuur 1. Vereenvoudigde weergave van het werkzoekersdeel van een recruitment site, inclusief trafficbronnen en uitgaande link
In Figuur 1 zijn in het gekleurde kader de belangrijkste schermen van een recruitment website weergegeven evenals de onderlinge verbindingen een tweetal (e-mail) berichten die worden verstuurd na een actie van de werkzoeker.
Buiten het gekleurde kader zijn aan de linkerzijde de verschillende traffic bronnen afgebeeld. Via deze locaties komen werkzoekers op één van de schermen binnen het gekleurde kader terecht. Aan de rechterzijde is een eventueel vertrek van een werkzoeker als gevolg van een link naar een sollicitatieformulier op een andere site (werkgever of vacaturehouder) weergegeven.
Omdat ik me focus op de recruitment website ga ik in dit kader niet in op de verschillende traffic bronnen en hoe hiermee om te gaan. Hetzelfde geldt voor een link naar het sollicitatieformulier op een andere site, met 1 uitzondering:
Geef een werkzoeker altijd vooraf aan dat hij/zij/x naar een andere site gaat wanneer de knop solliciteer wordt ingedrukt (doe dit dus vóórdat de werkzoeker deze knop aanklikt of zorg ervoor de werkzoeker de actie ongedaan kan maken. De eerste optie heeft natuurlijk de voorkeur van een werkzoeker). En vraag verder de werkzoeker nooit om gegevens achter te laten als voorwaarde om doorgestuurd te worden. Dat is bijzonder onbeleefd; ik schaar het in de categorie phishing …
Ik behandel achtereenvolgens de 3 webpagina’s die deel uitmaken van het primaire proces van een werkzoeker. Aansluitend sta ik kort stil bij de job alert e-mail en de (e-mail) reactie op een online sollicitatie.
De homepage
Als de homepage het startpunt is voor een werkzoeker dan is het essentieel een dominant zichtbare zoekfunctie te tonen zodat de werkzoeker direct bewijs heeft dat hier naar vacatures kan worden gezocht. Wat de onderdelen van een zoekfunctie zijn en hoe de zoekfunctie zich dient te gedragen wordt in 1 of meer toekomstige artikelen uit de doeken gedaan.
Het vacature zoekresultaat scherm
Het klikken op de knop zoek brengt de werkzoeker van de homepage naar het vacature zoekresultaat scherm. Hier worden de vacatures getoond die voldoen aan de zoekterm(en) die de werkzoeker heeft ingevoerd. Tevens zijn hier filters aanwezig om de werkzoeker het zoekresultaat te verfijnen. Ook kan de werkzoeker een berichtenservice activeren door op de job alert knop te klikken. Alle functionaliteit van het vacature zoekresultaat scherm wordt in toekomstige artikelen in detail beschreven. Een functie die ik niet zal behandelen binnen dit scherm is de sollicitatiefunctie, en daar is een goede reden voor:
Een vacature wordt op dit scherm slechts met een beperkt aantal kenmerken (denk aan functietitel, werklocatie, contractvorm, opleiding, aantal uur, salaris, bedrijfsnaam, etc.) getoond. Genoeg om de (ir)relevantie voor een werkzoeker te bepalen maar volstrekt onvoldoende om goed geïnformeerd te solliciteren. Een sollicitatieknop een vacature zoekresultaat scherm is geen gemak voor een werkzoeker. Het is een verspilling van tijd voor werkzoeker en recruiter en dient daarom te worden vermeden.
Het vacaturedetail scherm
Het klikken op een vacature in het vacature zoekresultaat scherm brengt de werkzoeker op het vacaturedetail scherm waar alle informatie van de vacature wordt getoond. Na evaluatie van de vacature kan de werkzoeker besluiten om te solliciteren door op de knop solliciteer te klikken. Hierbij moet het voor de werkzoeker voorafgaand aan het klikken op de knop solliciteer ondubbelzinnig duidelijk zijn of het om een sollicitatie binnen de betreffende recruitment site gaat of dat het een sollicitatie bij de vacaturehouder (meestal de werkgever of uitzender) betreft.
Een interne sollicitatie toont een pane of webpagina met de gegevens die moeten worden ingevuld. Completering van het sollicitatieformulier dient in ieder geval 2 acties te triggeren:
- Een e-mail waarin de werkzoeker wordt bedankt voor zijn/haar/x sollicitatie op de vacature en waarin minimaal een concrete termijn voor een eerste vervolgactie wordt genoemd.
- Een pane of webpagina waarin de werkzoeker wordt bedankt voor zijn/haar/x sollicitatie op de vacature en waarin een aantal relevante vervolgactie worden aangeboden (bv. een link naar het vacaturedetail scherm met de vacature waarop is gesolliciteerd, een link naar het vacature zoekresultaat scherm, een link naar een relevante pagina van de werkgeverssite, etc.)
Een externe sollicitatie opent een nieuwe webpage of web tab onder controle van de vacaturehouder. In principe is de werkzoeker hiermee verdwenen van de recruitment website.
Verder kan de werkzoeker binnen het vacaturedetail scherm voor- en achteruit bladeren door alle vacatures die binnen het zoekresultaat vallen zoals die op het vacature zoekresultaat scherm zijn getoond. De mogelijkheid om voor- en achteruit te bladeren is vanuit het perspectief van de werkzoeker een stuk prettiger dan steeds heen en weer te moeten springen tussen het vacaturedetail scherm en het vacature zoekresultaat scherm om de eerstvolgende vacature aan te klikken (pogo-sticking). Door pogo-sticking te vermijden is de kans hoger dat een werkzoeker meer vacatures bekijkt.
De beschreven schermen, web panes en e-mails worden in toekomstige artikelen uitgebreid behandeld, in sommige gevallen tot op bit-niveau. Want de duivels zitten altijd in de details. Het huidige artikel moet vooral als een kapstok worden gezien waar alle detailverhandelingen aan opgehangen kunnen worden.
De combinatiepagina
Voordat ik afscheid neem, wil ik nog even een alternatief proces kort de aandacht geven, en dat proces ziet er zo uit:

Figuur 2. Vereenvoudigde weergave van het werkzoekersdeel van een recruitment site, inclusief trafficbronnen en uitgaande links.
Dit is de manier waarop sites als Glassdoor, LinkedIn, Monster, CareerBuilder, Nationale Vacaturebank, Indeed, Jobbird en natuurlijk Google (for Jobs) en steeds meer andere grote(re) vacaturesites tegenwoordig hun werkzoekersproces hebben ingericht. En voor dit type sites is het ook een bijzonder logische inrichting. Gelukkig is het ook voor werkzoekers een prettige (want in principe simpeler) interactie en het risico van pogo-sticking is hier volledig geëlimineerd.
Voor grote recruitmentsites zoals uitzend- en recruitmentbureaus is hier nog een wereld te winnen. Voor kleinere recruitmentbureaus en grotere werken-bij sites is het mogelijk zinvol om te overwegen bij een nieuwe versie van de eigen site. Tenslotte zetten de grotere partijen de toon waardoor werkzoekers mogelijk gaan wennen aan de eenvoudiger interactie. Wat de toekomst ook moge zijn, ik zal ook apart aandacht besteden aan de combinatiepagina, wat eigenlijk een vacature zoekresultaat en een vacaturedetail pagina in één is.
Een combinatiepagina is de samensmelting van een vacaturezoekresultaat pagina met een vacaturedetailpagina. Het betekent dat zeer economisch met de beschikbare ruimte moet worden omgesprongen, maar daar zijn heel wat mogelijkheden voor. Ook de combinatiepagina zal ik in toekomstige artikelen in detail beschrijven.
De volgende keer duik ik in de wondere wereld van de global navigation en 2nd level navigation. Er gaat een wondere wereld schuil achter deze vanzelfsprekende componenten waardoor werkzoekers soms voor onnodige struikelblokken worden gesteld.