
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 4: de snelzoekfunctie, Appendix: Evaluatie recruitment sites
Deze evaluatie behoort bij het artikel: Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 4: de snelzoekfunctie
Dit onderdeel bevat de evaluatie van de snelzoekfunctie bij acht grote recruitmentsites, te beginnen met een viertal vacaturesites:

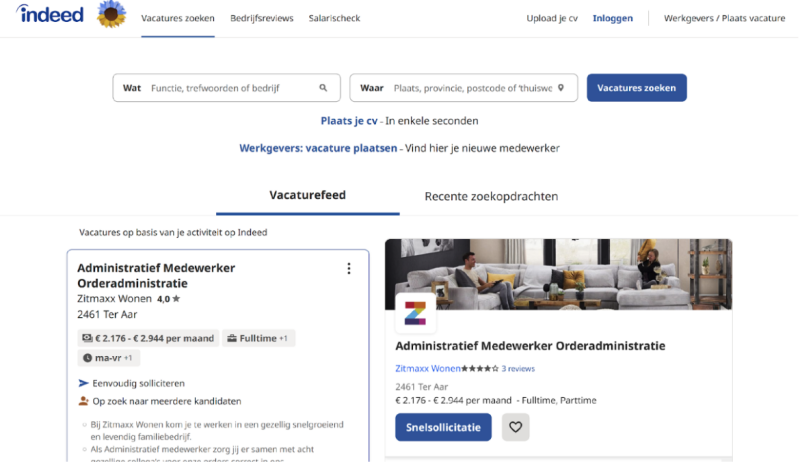
Figuur 4. Homepage van Indeed met snelzoekfunctie
Indeed toont een duidelijke snelzoekfunctie met de zoekvelden met veld labels Wat en Waar en een zoekknop met label Vacatures zoeken. Verder is er een uitleg waarnaar kan worden gezocht binnen de velden Wat (functie, trefwoorden of bedrijf) en Waar (plaats, provincie, postcode of …) Als laatste staat er binnen elk van de twee zoekvelden nog een icoon aan de rechterzijde. Informatie over het aantal op dit moment doorzoekbare vacatures is niet aanwezig.
Ten aanzien van deze configuratie van de snelzoekfunctie zijn een aantal kanttekeningen te plaatsen:
1. Indeed maakt het niet mogelijk om te zoeken zonder zoektermen in te voeren:

2. Indeed vertelt niet aan de bezoeker hoeveel vacatures er beschikbaar zijn om in te zoeken. Hoewel Indeed een meer dan bekende (vacature)site is, is het niet zo dat alle bezoekers zullen weten dat Indeed veel vacatures voert. Verder is het überhaupt aan te bevelen om een bezoeker duidelijkheid te geven over het vacaturevolume.
3. De labels binnen de invoervelden (samen met de uitleg en het icoon) maakt elk invoerveld onnodig complex. Om deze reden (zie ook punt 3. en 4. Hieronder) adviseer ik om de labels buiten (boven) het invoerveld te plaatsen.
4. De uitleg binnen de velden verdwijnt op het moment dat de bezoeker in het veld begint te typen. Het is aan te bevelen om de uitleg onder het veld te plaatsen zodat deze altijd zichtbaar blijft voor de bezoeker.
5. Als de bezoeker een zoekwoord gaat invoeren dan verschijnt aan de rechterkant van het veld aan “X”. Door op deze “X” te klikken kan de bezoeker direct de inhoud van het zoekveld verwijderen.
6. De iconen (vergrootglas bij Wat, druppel bij Waar) voegen niets toe en kunnen hooguit tot verwarring (klikken op icoon, wat geen effect heeft) leiden.
7. De knop heeft het label Vacatures zoeken. Het woord Vacatures voegt voor de bezoeker niets toe en kan worden weggelaten. In plaats van het woord zoeken (meervoudsvorm) is de enkelvoudsvorm (zoek) aan te bevelen. Het is een duidelijker signaal tot actie en er is maar één persoon aanwezig die zich minder door zoeken, en meer door zoek aangesproken zal voelen. Als laatste is de leesbaarheid groter indien geen hoofdletter wordt gebruikt, dus zoek in plaats van Zoek.
8. De homepage van Indeed is behoorlijk druk, maar de snelzoekfunctie kan nauwelijks gemist worden omdat de functie bovenaan de homepage staat. Het is onder de snelzoekfunctie nogal onrustig met links die de bezoeker proberen te verleiden om een cv te plaatsen of zelfs werkgevers een vacature te laten plaatsen. Hiermee wordt de bezoeker afgeleid van de meest voorkomende reden om de homepage te bezoeken, namelijk zoeken naar vacatures.
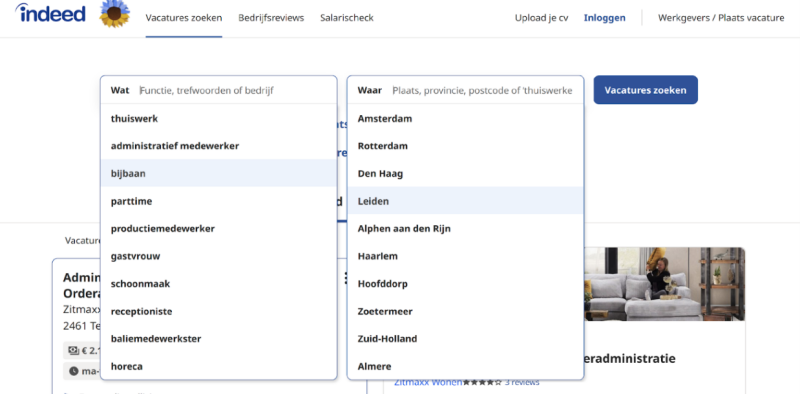
9. Als een bezoeker de cursor plaatst in één van de twee zoekvelden, toont Indeed per direct een autocomplete dropdown 10 waarden:

Figuur 5. Homepage van Indeed met snelzoekfunctie, zoekvelden tonen direct waarden. Scherm is gemanipuleerd om beide autocomplete dropdown tabellen te tonen
Ik ga er vanuit dat Indeed hier de door bezoekers meest gebruikte trefwoorden respectievelijk locaties toont als invoerhulp voor die bezoekers die hier eventueel ook naar op zoek zijn.
Ik kan niet in de SEO resultaten van Indeed kijken, maar dit lijkt me een mixed blessing. Is er een waarde voor de bezoeker dan scheelt het het intypen van een trefwoord, is er geen waarde beschikbaar dan is het een vermijdbare afleiding en mogelijk enige verwarring. Om deze redenen zou ik een dergelijke interactie niet adviseren.

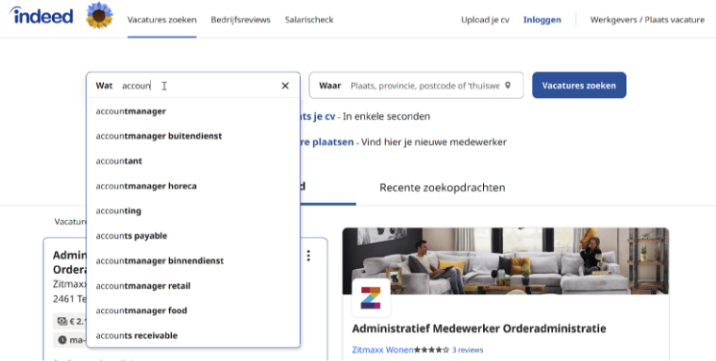
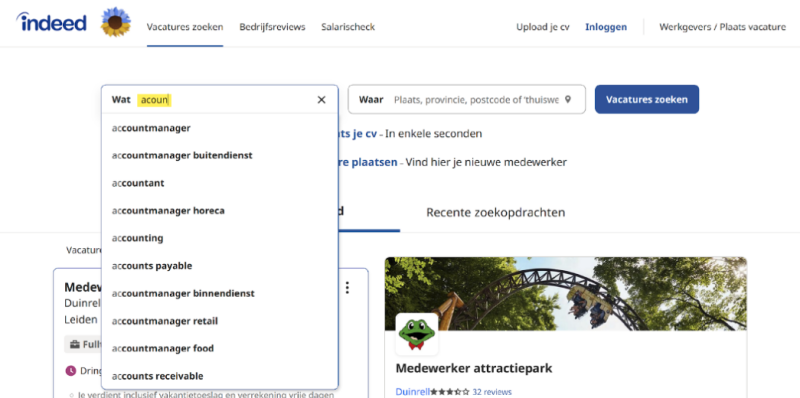
Figuur 6. Homepage van Indeed met snelzoekfunctie, alternatieven na start invoer door bezoeker
Tijdens het invoeren van een zoekterm laat Indeed maximaal tien alternatieven zien in de drop-down als potentiële short-cut voor de bezoeker om te stoppen met invoeren en op één van de uitkomsten te klikken. Hierbij zijn een aantal observaties te maken:
1. Vanaf de invoer van een eerste letter geeft Indeed mogelijk passende zoektermen, voor de bezoeker betekent dat deze ondersteuning direct beschikbaar is.
2. De zoektermen worden getoond in twee stijlen, één stijl voor het deel de zoekterm die door de bezoeker al is ingevoerd, en een andere stijl voor het deel dat door Indeed wordt voorgesteld als alternatief. Dus bij het woord accountmanager wordt in bovenstaand schermvoorbeeld het deel accoun regulier en het deel tmanager in vet getoont. Dit maakt het voor de bezoeker makkelijker om zich op de verschillen (het nog niet getypte deel) te focussen en relatief snel te kunnen kiezen.
3. Indeed toont met de zoekwoorden teveel detail (allerlei variaties van de functie accountmanager (binnendienst, buitendienst, horeca, retail, food)). Anderzijds worden termen getoond die niet als een functie kunnen worden herkend (accounting, accounts payable, accounts receivable), maar ook niet als een bedrijfsnaam of als trefwoord. Voor de bezoeker is dit verwarrend.
4. Indeed toont per zoekterm niet het aantal in de database beschikbare vacatures dat hierbij hoort. Daarmee krijgt de bezoeker niet alle informatie die van waarde is om een goede keuze te maken. Het kan in theorie zo zijn dat er een zoekterm wordt gekozen waar geen vacatures voor beschikbaar zijn. Dit levert een frustrerende ervaring op die vermeden had kunnen worden.

Figuur 7. Homepage van Indeed met snelzoekfunctie, eerder gebruikte zoektermen (gele markering door auteur
Eerdere gebruikte zoektermen worden bovenaan de drop-down ijst getoond en kunnen dus, met een hernieuwde invoer van een zoekterm direct worden geselecteerd. Dit kan waardevol zijn als de bezoeker wil teruggrijpen op een eerder ingevoerde zoekterm. Indeed laat deze zoektermen afwijkend (in schuinschrift) zien waardoor er visueel een duidelijk onderscheid is tussen eerder gebruikt zoektermen en nieuwe alternatieven.

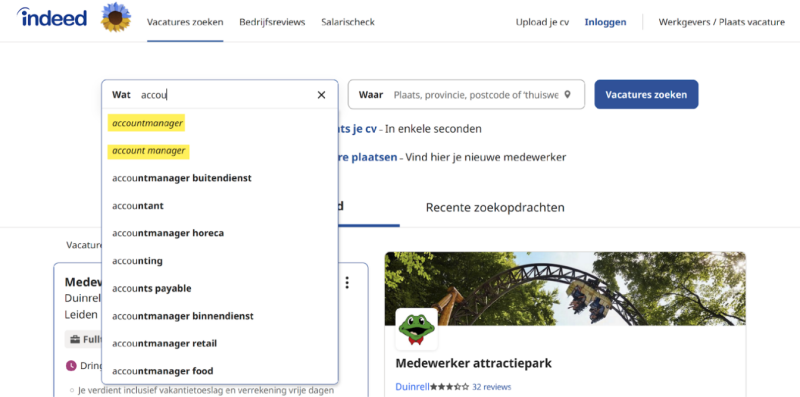
Figuur 8. Homepage van Indeed met snelzoekfunctie, foutcorrectie (gele markering door auteur)
De zoekfunctie van Indeed is tolerant voor (sommige vormen) van foutieve invoer, zoals hierboven blijkt. Het vergeten van de letter ‘c’ zorgt er niet voor dat Indeed in de war raakt, er worden gewoon zoektermen getoond met ‘cc’.
Alle functionaliteit van het veld Wat is ook aanwezig bij het veld Waar.
Ten aanzien van het tonen van de vacature-aantallen bij de voorgestelde zoektermen nog het volgende. Indien de bezoeker een zoekterm voor het veld Wat heeft gekozen dan is bij een daarop volgende invoer van een zoekterm voor het veld Waar het noodzakelijk om de zoekactie uit te voeren op de combinatie van de Wat zoekterm met elk van de voorgestelde alternatieven om zo het juiste aantal vacatures voor ieder alternatief te tonen. Dezelfde redenatie geldt natuurlijk als de bezoeker is begonnen met een zoekterm in het veld Waar om vervolgens in het veld Wat een zoekterm in te gaan vullen.

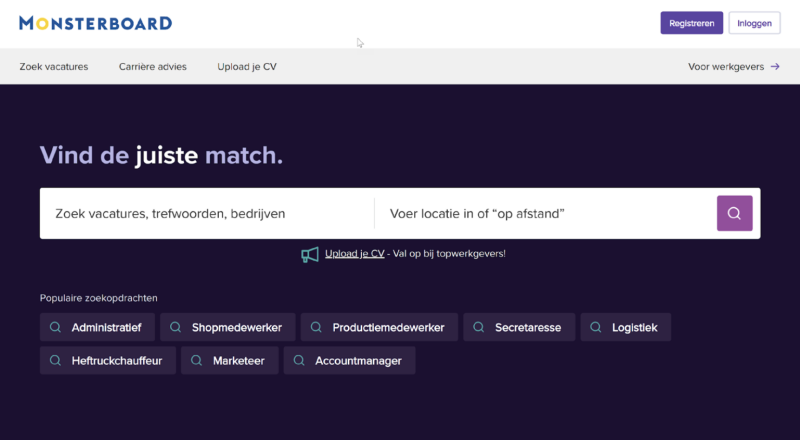
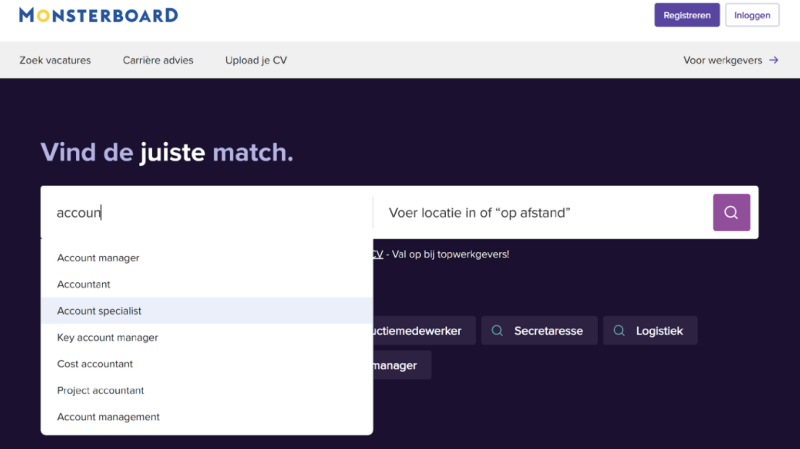
Figuur . Homepage van Monsterboard met snelzoekfunctie
Monsterboard toont een snelzoekfunctie met twee zoekvelden en een zoekknop die uitsluitend bestaat uit een icoon.
Ten aanzien van deze configuratie van de snelzoekfunctie zijn de volgende kanttekeningen te plaatsen:
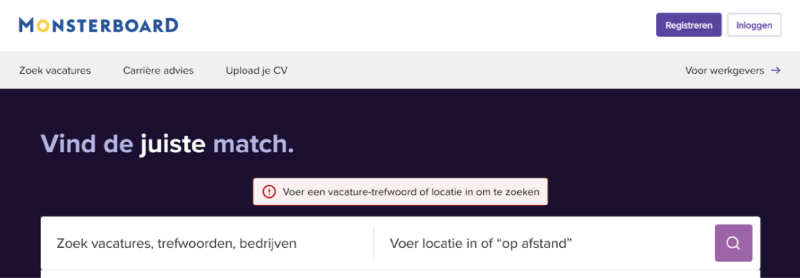
1. Monsterboard maakt het niet mogelijk om te zoeken zonder zoektermen in te voeren:

2. Monsterboard vertelt niet aan de bezoeker hoeveel vacatures er beschikbaar zijn om in te zoeken. Het is aan te bevelen om een bezoeker vooraf duidelijkheid te geven over het vacaturevolume en hier dus melding van de maken op de homepage.
3. De uitleg binnen de zoekvelden verdwijnt op het moment dat de bezoeker in het veld begint te typen. Het is aan te bevelen om de uitleg onder het veld te plaatsen zodat deze altijd zichtbaar blijft voor de bezoeker.
4. De invoervelden hebben geen bijbehorend label (Wat? of Waar?) waarmee de functie direct duidelijk wordt gemaakt. Dit maakt het onnodig complex voor first-time bezoekers.
5. De zoek-knop heeft geen tekstlabel maar een icoon (vergrootglas). Het gebruik van een icoon als label voor een functie is zeker niet ongebruikelijk maar niet noodzakelijkwijs de beste keuze. Als er voldoende ruimte is dan is het beter om te kiezen voor een woord (in dit geval zoek) om de knop mee te identificeren. Hiermee is verwarring uitgesloten en zoveel mogelijk duidelijkheid gegeven. Dit wordt nog eens versterkt door het feit dat het woord zoek wordt toegevoegd aan het icoon op het moment dat de bezoeker de cursor plaats in één van de zoekvelden.
6. De twee zoekvelden en de knop lijken te zijn gefuseerd in één zoekveld wat in eerste instantie tot verwarring aanleiding kan geven
7. De homepage van Monster is vrij rustig, de snelzoekfunctie kan niet gemist worden omdat deze bovenaan de homepage staat en zeer dominant aanwezig is. Onder de snelzoekfunctie is het wat onrustig met een link die de bezoeker proberen te verleiden een cv te plaatsen. Daarnaast worden er een achttal populaire zoekopdrachten getoond.
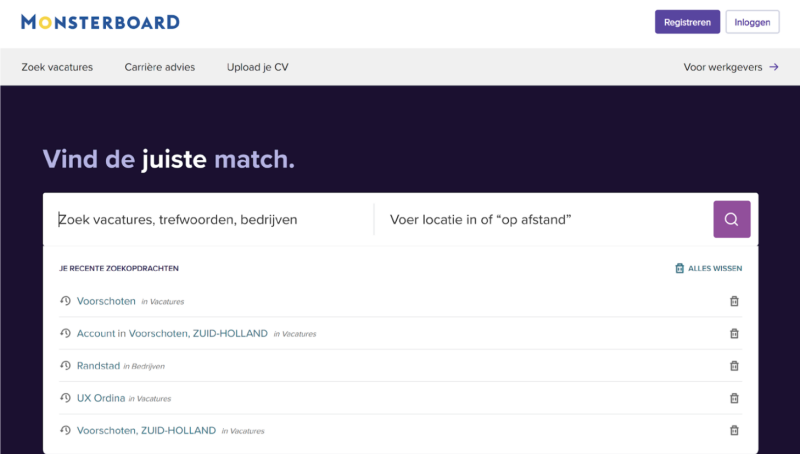
8. Als een bezoeker de cursor plaatst in één van de twee zoekvelden, toont Monsterboard per direct een gordijn autocomplete dropdown met mijn recente zoekopdrachten:

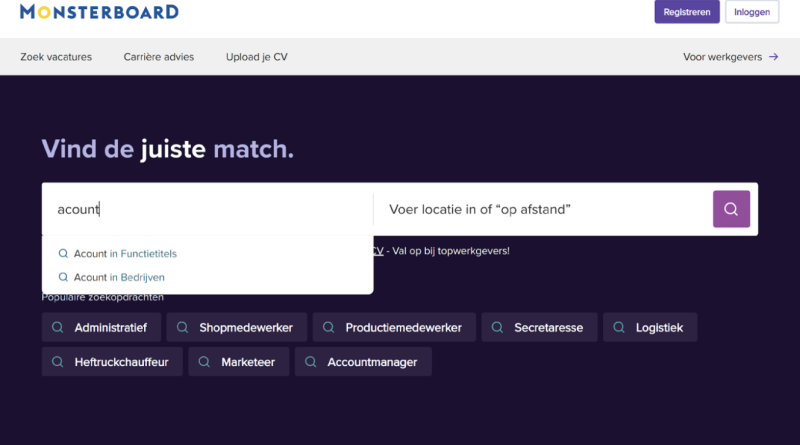
Figuur. Homepage van Monsterboard met snelzoekfunctie, zoekvelden tonen direct waarden

Figuur. Homepage van Monsterboard met snelzoekfunctie, alternatieven na start invoer door bezoeker
Tijdens het invoeren van een zoekterm laat Monsterboard maximaal 7 alternatieven zien in de drop-down als potentiële short-cut voor de bezoeker om te stoppen met invoeren en op één van de uitkomsten te klikken. Hierbij zijn een aantal observaties te maken:
1. Vanaf de invoer van een eerste letter geeft Indeed mogelijk passende zoektermen, voor de bezoeker betekent dat deze ondersteuning direct beschikbaar is.
2. De zoektermen worden getoond in één stijl. Dit maakt het voor de bezoeker moeilijk om de verschillen (het nog niet getypte deel) te zien en relatief snel te kunnen kiezen.
3. Monsterboard toont met de zoekwoorden teveel detail (meerdere variaties functie accountant manager (algemeen, cost, project)). Anderzijds worden termen getoond die niet als een functie kunnen worden herkend (account management), maar ook niet als een bedrijfsnaam of als trefwoord. Voor de bezoeker is weinig behulpzaam.
4. Monsterboard toont per zoekterm niet het aantal in de database beschikbare vacatures dat hierbij hoort. Daarmee krijgt de bezoeker niet alle informatie die van waarde is om een goede keuze te maken. Het kan in theorie zo zijn dat er een zoekterm wordt gekozen waar geen vacatures voor beschikbaar zijn. Dit levert een frustrerende ervaring op die vermeden had kunnen worden.
5. Eerdere gebruikte zoektermen worden niet bovenaan de drop-down ijst getoond en kunnen dus niet direct worden geselecteerd.
6. De zoekfunctie van Monsterboard is gevoelig voor fouten, zoals hieronder kan worden gezien:

Figuur. Homepage van Monsterboard met snelzoekfunctie, opties (zonder vacatures) bij typefout

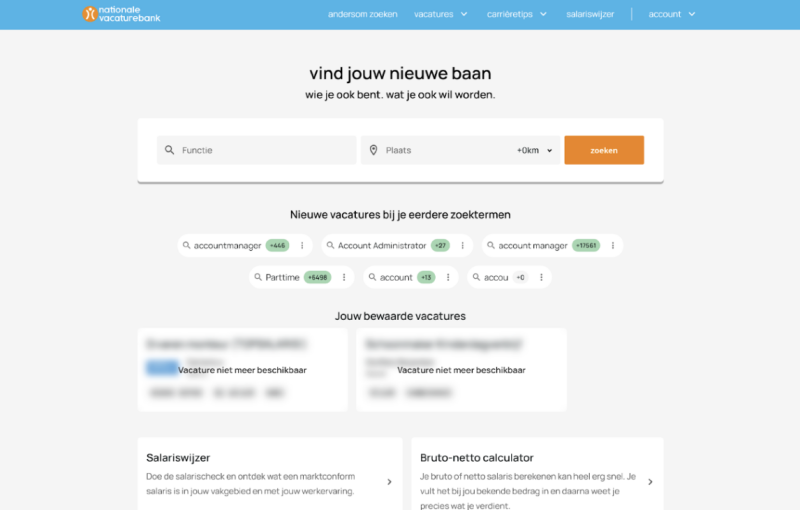
Figuur. Homepage van Nationale Vacaturebank met snelzoekfunctie
Nationale Vacaturebank (NVB) toont een duidelijke snelzoekfunctie met de zoekvelden met veldlabels Functie en Plaats, een veld om een afstand te selecteren en een zoekknop met label zoeken. Als laatste staat er binnen elk van de twee zoekvelden nog een icoon aan de linkerzijde. Informatie over het aantal op dit moment doorzoekbare vacatures is niet aanwezig.
Ten aanzien van deze configuratie van de snelzoekfunctie zijn een aantal kanttekeningen te plaatsen:
1. NVB maakt het mogelijk om te zoeken zonder zoektermen in te voeren.
2. NVB vertelt niet aan de bezoeker hoeveel vacatures er beschikbaar zijn om in te zoeken. Het is aan te bevelen om een bezoeker vooraf duidelijkheid te geven over het vacaturevolume en hier dus melding van de maken op de homepage.
3. De labels binnen de invoervelden samen met het icoon maakt elk invoerveld onnodig druk. Om deze reden adviseer ik de iconen te elimineren. De iconen bieden geen toegevoegde waarde boven de veldlabels. Verder levert klikken op een icoon geen reactie van het systeem en kan daardoor voor verwarring zorgen.
4. Het label binnen een zoekveld verdwijnt op het moment dat de bezoeker een eerste karakter typt. Het is aan te bevelen om het label boven het veld te plaatsen zodat deze altijd zichtbaar blijft voor de bezoeker.
5. Als de bezoeker een zoekwoord gaat invoeren dan verschijnt aan de rechterkant van het veld aan “X”. Door op deze “X” te klikken kan de bezoeker direct de inhoud van het zoekveld verwijderen.
6. De knop heeft het label zoeken. In plaats van het woord zoeken (meervoudsvorm) is de enkelvoudsvorm (zoek) aan te bevelen. Het is een duidelijker signaal tot actie en er is maar één persoon aanwezig die zich minder door zoeken, en meer door zoek aangesproken zal voelen.
7. De homepage van NVB is behoorlijk druk, maar de snelzoekfunctie kan nauwelijks gemist worden omdat deze bovenaan de homepage staat. Het is onder de snelzoekfunctie wat onrustig met en link die de bezoeker proberen te verleiden om een cv te plaatsen en bewaarde vacatures die niet langer beschikbaar zijn, wat erg knullig overkomt. Hiermee wordt de bezoeker afgeleid van de meest voorkomende reden om de homepage te bezoeken, namelijk zoeken naar vacatures.

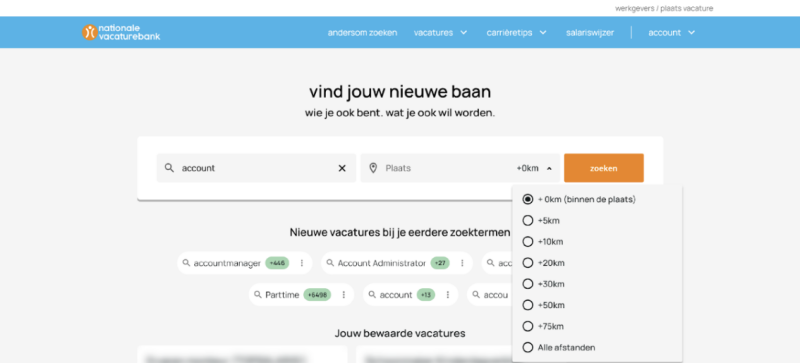
Figuur . Homepage van NVB met snelzoekfunctie en de afstandstabel geopend
NVB toont de tabel met afstanden op haar homepage (en dus niet uitsluitend op de pagina met de zoekresultaten in het geval van NVB is dat de combinatiepagina). De volgende bevindingen kunnen worden gemaakt:
1. De aanwezigheid van een derde zoekveld reduceert de eenvoud die uitgaat van een snelzoekfunctie met twee zoekvelden en is een afwijking van de dominante standaard bij recruitment sites (twee zoekvelden). Afwijken van een standaard is zelden verstandig omdat bezoekers aan die standaard gewend zijn en om goede redenen.
2. Afstand is een verbijzondering van het waar? veld en hoort dus pas beschikbaar te zijn nadat er een locatie is ingevoerd/geselecteerd door de bezoeker. Bij NVB is de tabel met afstanden ook beschikbaar voordat een locatie is opgegeven door de bezoeker. Dit is onlogisch en kan tot verwarring leiden bij de bezoeker. Een afstandstabel dient pas beschikbaar te zijn nadat een bestaande locatie is gekozen.
3. De autocomplete dropdown met afstandsopties toont vóór elke optie een radiobutton. Dit is overbodig, het weglaten van de radiobutton is rustiger en duidelijker en haalt niets af van het feit dat er maar één afstand geselecteerd kan worden.

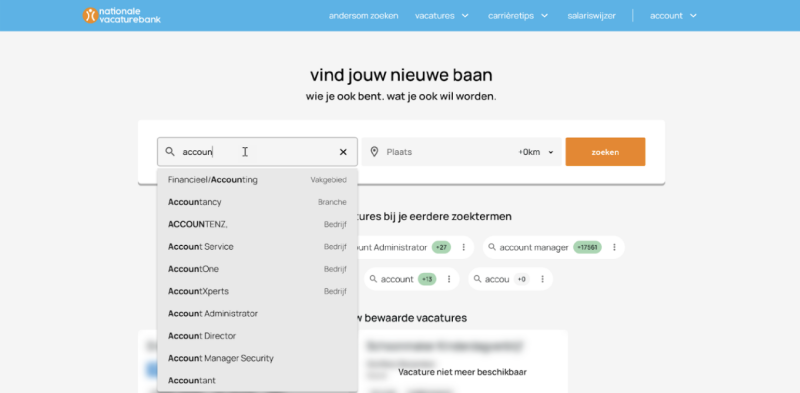
Figuur. Homepage van NVB met snelzoekfunctie, alternatieven na start invoer door bezoeker
Tijdens het invoeren van een zoekterm laat NVB maximaal 10 alternatieven zien in de drop-down als potentiële short-cut voor de bezoeker om te stoppen met invoeren en op één van de uitkomsten te klikken. Hierbij zijn een aantal observaties te maken:
1. Vanaf de invoer van een eerste letter geeft NVB mogelijk passende zoektermen, voor de bezoeker betekent dat deze ondersteuning direct beschikbaar is.
2. De zoektermen worden getoond in twee stijlen, één stijl (vet) oor het deel de zoekterm die door de bezoeker nog niet is ingevoerd, en een andere stijl (normaal) voor het deel dat door NVB wordt voorgesteld als alternatief. Dus bij het woord accountmanager wordt in bovenstaand schermvoorbeeld het deel accoun in vet en het deel tmanager regulier te tonen. Dit zorgt ervoor dat de bezoeker extra moeite moet doen om zich op de verschillen (het nog niet getypte deel) te focussen en er niet snel een keuze kan worden gemaakt. Indeed laat ten aanzien van dit punt zien hoe het beter kan.
3. NVB maakt gebruik van zogenaamde scoped searches (te herkennen aan de categorienaam (Vakgebied, Branche, Bedrijf) aan de rechterzijde van de drop-down). Waarmee direct duidelijk wordt dat de zoekfunctie van NVB meer aankan dan alleen een functienaam, maar dit niet vooraf duidelijk maakt aan de bezoeker, dat hij/zij/x dus kan zoeken op vakgebied, op branche, bedrijfsnaam en functienaam. Deze buitengewoon waardevolle informatie deelt NVB pas achteraf. Bijzonder onverstandig.
4. NVB geeft voorrang aan de zoekresultaten van scoped searches boven zoekresultaten van functienamen. Dit lijkt niet verstandig, aangezien de bezoeker functienamen verwacht en in plaats daarvan andere informatie eerst getoond krijgt.
5. NVB toont per zoekterm niet het aantal in de database beschikbare vacatures dat hierbij hoort. Daarmee krijgt de bezoeker niet alle informatie die van waarde is om een goede keuze te maken. Het kan in theorie zo zijn dat er een zoekterm wordt gekozen waar geen vacatures voor beschikbaar zijn. Dit levert een frustrerende ervaring op die vermeden had kunnen worden. Het advies is om nooit zoektermen te tonen in de drop-down waarvoor geen resultaten in de database beschikbaar zijn.
6. Eerdere gebruikte zoektermen worden niet bovenaan de drop-down ijst getoond en kunnen dus niet direct worden geselecteerd.
7. De zoekfunctie van NVB is gedeeltelijk gevoelig voor fouten, zoals hieronder kan worden gezien:

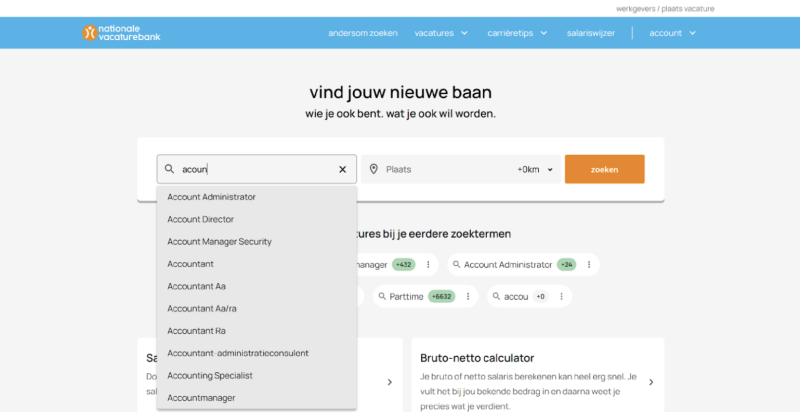
Figuur . Homepage van NVB met snelzoekfunctie, foutcorrectie
Er vallen drie zaken op:
1. De scoped searches (op vakgebied, branche, bedrijfsnaam) zijn gevoelig voor een typefout en worden niet langer getoond in de autocomplete dropdown met zoeksuggesties
2. De search voor functienamen kan een typefout wel opvangen
3, NVB toont met search voor functienamen teveel detail (allerlei variaties van de functie accountant (zonder verbijzondering, Aa, Aa/ra, Ra, administratieconsulent, accounting specialist). Voor de bezoeker is dit beperkt behulpzaam omdat andere zoeksuggesties niet worden getoond die ook relevant kunnen zijn. Een functietabel dient niet te granulair te zijn door teveel specialisaties te tonen, maar voldoende specifiek om een relevante keuze te kunnen maken.
Helaas maakt NVB onderscheid tussen een accountmanager (12 zoekresultaten) en accountmanager (meer dan 100 zoekresultaten). Het gevolg hiervan is dat de bezoeker die een keuze voor één van de twee zoektermen maakt niet het totale aanbod te zien krijgt. Dit is een significante beperking die NVB voor haar functietabel dient op te lossen.

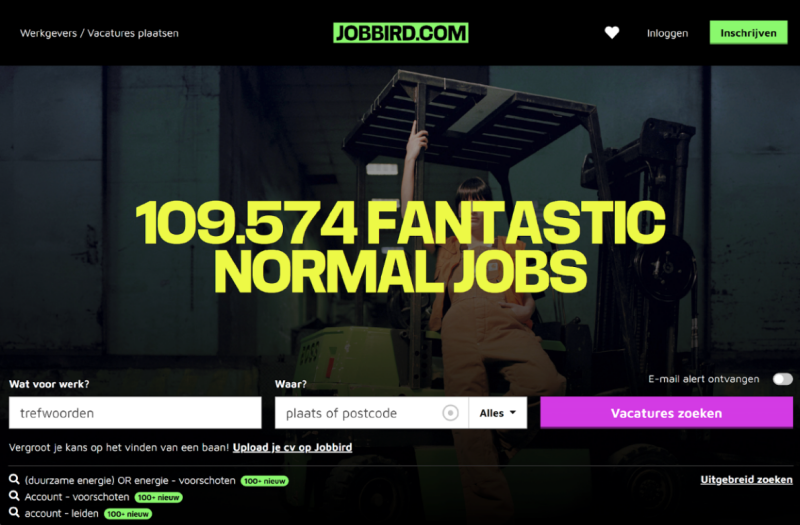
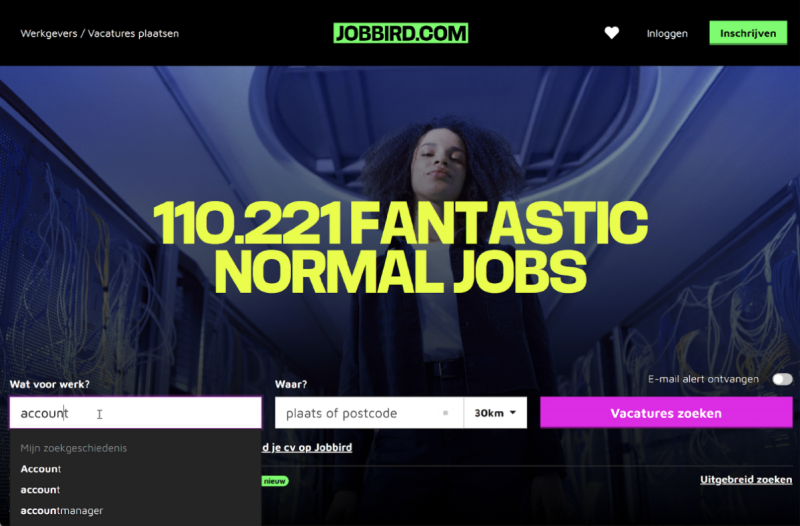
Figuur . Homepage van Jobbird met snelzoekfunctie
Jobbird toont een duidelijke snelzoekfunctie met de zoekvelden met veldlabels Wat voor werk? en Waar?, een veld om een afstand te selecteren en een zoekknop met label Vacatures zoeken. Als laatste staat er binnen elk van de twee zoekvelden nog een veldtekst (trefwoorden resp. plaats of postcode) en bij het zoekveld Waar? ook nog een functioneel icoon. Zeer dominant op de homepage is de vermelding van het aantal doorzoekbare vacatures.
Ten aanzien van deze configuratie van de snelzoekfunctie zijn een aantal opmerkingen te maken:
1. Jobbird maakt het mogelijk om te zoeken zonder zoektermen in te voeren.
2. Het icoon in het zoekveld Waar? is functioneel (hiermee kan Jobbird, na toestemming, je locatie bepalen) maar dit heeft een zeer beperkte waarde boven het ondersteund invoeren (via een autocomplete dropdown tabel van plaatsnamen) van je locatie. Het icoon zou om die reden verwijderd kunnen worden zonder dat de bezoeker hiervan enig nadeel zou ondervinden.
3. Het label binnen een zoekveld verdwijnt op het moment dat de bezoeker een eerste karakter typt. Het is aan te bevelen om het label onder het zoekveld te plaatsen zodat deze informatie altijd zichtbaar blijft voor de bezoeker.
4. De knop heeft het label Vacatures zoeken. Het woord Vacatures heeft geen meerwaarde boven de zeer dominant aanwezige tekst die aangeeft hoeveel jobs er zijn. In plaats van het woord zoeken (meervoudsvorm) is de enkelvoudsvorm (zoek) aan te bevelen. Het is een duidelijker signaal tot actie en er is maar één persoon aanwezig die zich minder door zoeken, en meer door zoek aangesproken zal voelen. Dat levert een simpeler maar duidelijker knoptekst zoeken op.
5. De snelzoekfunctie staat vrijwel onderaan de homepage, althans voor wat betreft het direct zichtbare deel van de homepage. Dit is een ongebruikelijke positionering ten opzichte van de groep recruitment sites waar de snelzoekfunctie op de bovenste helft van de zichtbare homepage wordt getoond. Jobbird lijkt zich onderscheidend te willen positioneren en dat is zeker ook met de plaatsing van de snelzoekfunctie gelukt. Aangezien er op de homepage eigenlijk niet veel anders gedaan kan worden dan te starten met zoeken zie ik niet dat een bezoeker hier van in verwarring kan raken.
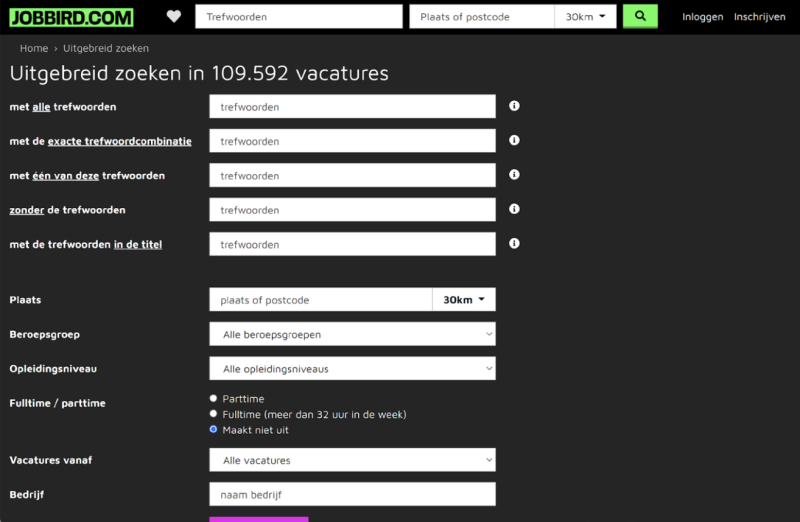
Zeer opvallend is de aanwezigheid van de hyperlink Uitgebreid zoeken. Als de bezoeker daarop klikt, wordt deze webpage zichtbaar:

Figuur . Uitgebreid zoeken pagina van Jobfeed
Deze uitstap verwachtte ik niet meer te zien in de huidige generatie recruitment sites, maar ook hier weet Jobbird te verrassen. Ik weet niet of de extra combinaties van zoeken met trefwoorden hiervoor een reden is, want de overige criteria zijn of al aanwezig in de snelzoekfunctie (plaats) of betreffen filterfuncties die ongetwijfeld bij de combinatiepagina getoond gaan worden. De trefwoordmogelijkheden lijken me redelijk hardcore voor de gemiddelde bezoeker, maar ik ga er wel vanuit dat Jobbird hiervoor een degelijke reden heeft.
Interessant is dat Jobbird blijkbaar verschillende tellers gebruikt voor haar homepage versus detailpagina. Op de homepage wordt melding gemaakt van 109.574 vacatures terwijl de detailpagina maar liefst 109.592 vacatures melden. Dit is geen gevolg van een tijdsinterval tussen de twee gemaakte foto’s.

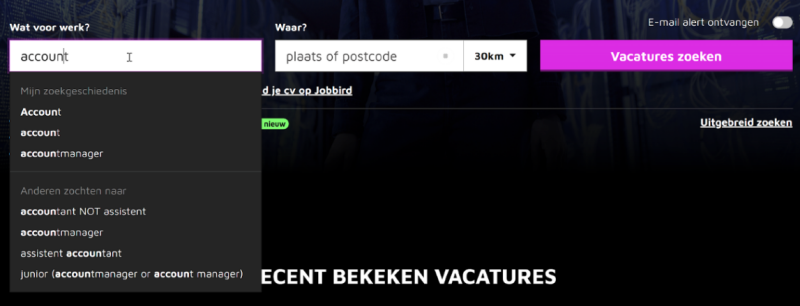
Figuur . Homepage van Jobfeed met snelzoekfunctie, alternatieven na start invoer door bezoeker
Tijdens het invoeren van een zoekterm laat Jobbird alternatieven zien in de drop-down als potentiële short-cut voor de bezoeker om te stoppen met invoeren en op één van de uitkomsten te klikken. Hierbij zijn een aantal observaties te maken:
1. Vanaf de invoer van een eerste letter geeft Jobbird mogelijk passende zoektermen, voor de bezoeker betekent dat deze ondersteuning direct beschikbaar is. Helaas is het voor de bezoeker niet vanzelfsprekend dat er alternatieven beschikbaar zijn. De autocomplete dropdownfunctie is net zo zwart als de achtergrond en loopt below the fold door. Het is daardoor niet denkbeeldig dat een bezoeker deze autocomplete dropdown functie volledig mist.
2. Behalve de autocomplete dropdown met alternatieven vult Jobbird ook het in te voeren trefwoord aan. Een zeer fraaie mogelijkheid omdat het woord direct kan worden overgenomen door naar rechts te klikken; dit scheelt typewerk
3. De zoekterm suggesties worden getoond in twee stijlen, één stijl (vet) voor het deel de zoekterm die door de bezoeker nog niet is ingevoerd, en een andere stijl (normaal) voor het deel dat door Jobbird wordt voorgesteld als alternatief. Dus bij het woord accountmanager wordt in bovenstaand schermvoorbeeld het deel accoun in vet en het deel tmanager regulier te tonen. Dit zorgt ervoor dat de bezoeker extra moeite moet doen om zich op de verschillen (het nog niet getypte deel) te focussen en er niet snel een keuze kan worden gemaakt. Indeed laat ten aanzien van dit punt zien hoe het beter kan.
4. Jobbird laat een beperkt aantal suggesties zien, eens te meer omdat er maar liefst drie regels worden gebruik voor eerdere zoektermen die vrijwel identiek zijn:

Figuur . Homepage van Jobfeed met snelzoekfunctie, suggesties na start invoer door bezoeker
1. De eerder gebruikte zoektermen worden niet met een afwijkend lettertype getoond waardoor het onderscheid voor een bezoeker niet eenvoudig te maken is.
2. Jobbird toont per zoekterm niet het aantal in de database beschikbare vacatures dat hierbij hoort. Daarmee krijgt de bezoeker niet alle informatie die van waarde is om een goede keuze te maken. Het kan in theorie zo zijn dat er een zoekterm wordt gekozen waar geen vacatures voor beschikbaar zijn. Dit levert een frustrerende ervaring op die vermeden had kunnen worden.
3. Er is geen foutcorrectie aanwezig voor het zoekveld wat?, wel voor het zoekveld waar?
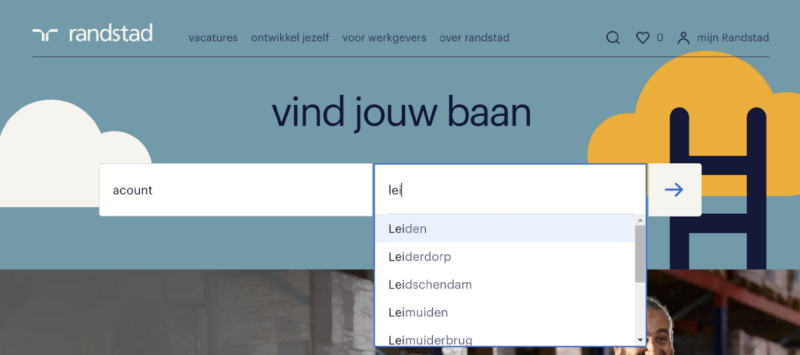
Randstad toont een duidelijke snelzoekfunctie met de zoekvelden met daarbinnen de veldteksten functie of trefwoord en plaats of postcode. De zoekknop is een wit kader met een blauwe pijl die naar rechts wijst:

Figuur . Homepage van Randstad met snelzoekfunctie
Ten aanzien van deze configuratie van de snelzoekfunctie zijn een aantal opmerkingen te maken:
1. Randstad maakt het mogelijk om te zoeken zonder zoektermen in te voeren
2. Randstad vertelt niet aan de bezoeker hoeveel vacatures er beschikbaar zijn om in te zoeken. Het is aan te bevelen om de bezoeker een indicatie te geven van het aantal doorzoekbare vacatures.
3. Randstad gebruikt geen labels (wat? en waar?) om de aard van de twee zoekvelden te verduidelijken,
4. De veldteksten binnen de velden verdwijnt op het moment dat de bezoeker in het veld begint te typen. Het is om die reden aan te bevelen om deze teksten onder de twee zoekvelden te plaatsen zodat deze altijd zichtbaar blijft voor de bezoeker.
5. De zoekknop is een soort icoon en daarmee niet vanzelfsprekend te herkennen als een zoekknop, ook is het in de configuratie van de velden logisch om de zoekknop als zodanig te herkennen. Een zoekknop met de knoptekst zoek is echter ondubbelzinnig duidelijk en is een beter alternatief dan de huidige oplossing.
6. De homepage van Randstad is redelijk druk, maar de snelzoekfunctie kan nauwelijks gemist worden omdat de functie bovenaan de homepage staat. Het is onder de snelzoekfunctie nogal onrustig met links die de bezoeker proberen te verleiden om een cv te plaatsen of zelfs werkgevers een vacature te laten plaatsen. Hiermee wordt de bezoeker afgeleid van de meest voorkomende reden om de homepage te bezoeken, namelijk zoeken naar vacatures.
Randstad biedt geen invoerondersteuning voor het wat? veld en er verschijnt pas een autocomplete dropdown tabel met plaatsnamen nadat de bezoeker 2 characters heeft ingevoerd in het waar? veld. Hiermee is de bezoeker maar \ beperkt geholpen:

Figuur . Homepage van Randstad met snelzoekfunctie, alternatieven na start invoer door bezoeker
De autocomplete dropdown met suggesties voor locatie verschijnt pas na invoer van drie characters, waarmee de meerwaarde van de autocomplete dropdown onnodig beperkt wordt. Aanzienlijk beter is het om direct na de invoer van het eerste karakter zoeksuggesties in een autocomplete dropdown te tonen.
Randstad toont per zoekterm niet het aantal in de database beschikbare vacatures dat hierbij hoort. Daarmee krijgt de bezoeker niet alle informatie die van waarde is om een goede keuze te maken. Het kan in theorie zo zijn dat er een zoekterm wordt gekozen waar geen vacatures voor beschikbaar zijn. Dit levert een frustrerende ervaring op die vermeden had kunnen worden.
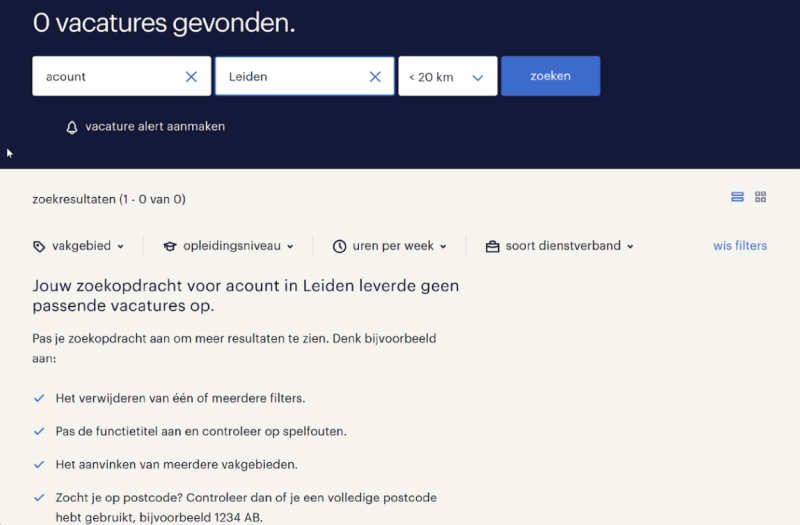
Randstad heeft geen tolerantie (en dus ook geen enkele hulp) voor fout ingevoerde termen. Na een foutieve invoer in het Trefwoord… veld en een klik op de zoekknop krijgt de bezoeker het vacature zoekresultaatscherm te zien met weinig behulpzame (want generieke) herstelacties:

Figuur . Vacature zoekresultaat pagina bij 0 zoekresultaten.
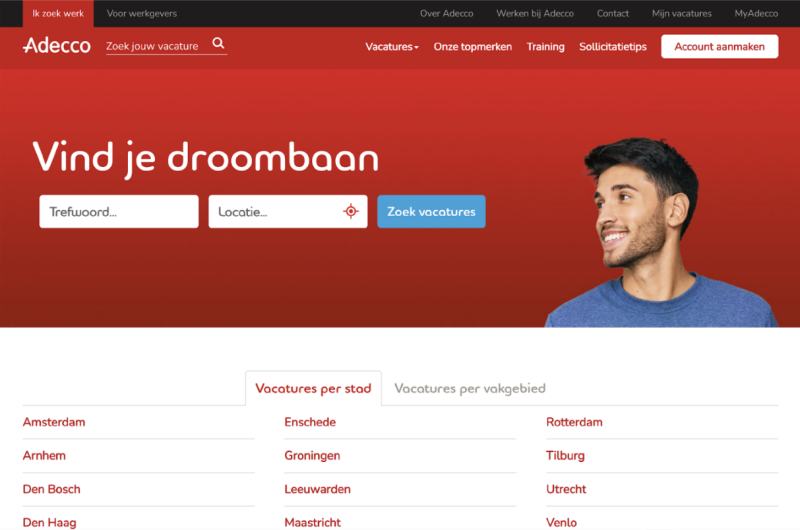
Adecco toont een duidelijke snelzoekfunctie met als header Vind je droombaan met de zoekvelden met daarbinnen de veldteksten of Trefwoord… en Locatie…. De zoekknop is blauw met in wit de tekst Zoek vacatures:

Figuur . Homepage van Adecco met snelzoekfunctie
1. Adecco past een hyperbool toe door het woord droombaan te gebruiken. Hoeveel bezoekers zullen op deze webpage landen met de verwachting een droombaan te vinden tussen uitzendvacatures? Maar Adecco maakt die claim wel, voor bezoekers die hierin gaan geloven is teleurstelling zeer waarschijnlijk. Deze hyperbool kan beter vervangen worden door wat in punt 2 hieronder wordt behandeld.
2. Adecco vertelt niet aan de bezoeker hoeveel vacatures er beschikbaar zijn om in te zoeken. Het is aan te bevelen om een bezoeker altijd duidelijkheid te geven over het vacaturevolume.
3. De tekst binnen de velden verdwijnt op het moment dat de bezoeker in het veld begint te typen. Het is aan te bevelen om deze uitleg onder het veld te plaatsen zodat deze altijd zichtbaar blijft voor de bezoeker.
4. Adecco gebruikt geen labels (wat? en waar?) om de aard van de twee zoekvelden te verduidelijken.
5. Het icoon in het zoekveld Locatie… is functioneel (hiermee kan Adecco, na toestemming, je locatie bepalen) maar dit heeft een zeer beperkte waarde boven het ondersteund invoeren (via een autocomplete dropdown tabel van plaatsnamen) van je locatie. Het icoon zou om die reden verwijderd kunnen worden zonder dat de bezoeker hiervan enig nadeel zou ondervinden.
6. Als de bezoeker een zoekwoord gaat invoeren dan verschijnt aan de rechterkant van het veld aan “X”. Door op deze “X” te klikken kan de bezoeker direct de inhoud van het zoekveld verwijderen.
7. De iconen (vergrootglas bij Wat, druppel bij Waar) voegen niets toe en kunnen hooguit tot verwarring (klikken op icoon, wat geen effect heeft) leiden.
8. De knop heeft het label Zoek vacatures. Het woord Vacatures voegt voor de bezoeker niets toe en kan worden weggelaten. De leesbaarheid van de knoptekst wordt groter indien geen hoofdletter wordt gebruikt, dus zoek in plaats van Zoek. Verder veranderd de knop van kleur (donderblauw) als met de muis over de knop wordt bewogen.
9. De homepage van Adecco is redelijk druk, maar de snelzoekfunctie kan nauwelijks gemist worden omdat de functie bovenaan de homepage staat.
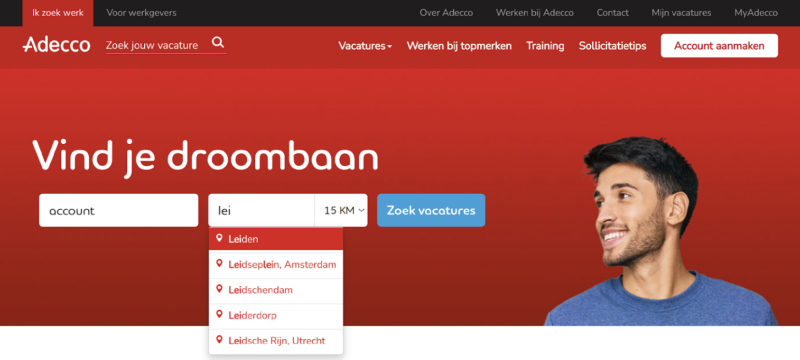
Adecco biedt geen invoerondersteuning voor het wat? veld en er verschijnt pas een tabel met plaatsnamen nadat de bezoeker 3 characters heeft ingevoerd in het waar? veld. Hiermee is de bezoeker maar zeer beperkt geholpen:

Figuur .
1. De autocomplete dropdown met suggesties voor locatie verschijnt pas na invoer van drie characters, waarmee de meerwaarde van de autocomplete dropdown beperkt wordt. Aanzienlijk beter is het om direct na de invoer van het eerste karakter zoeksuggesties in een autocomplete dropdown te tonen.
2. Bij de start van de invoer van een locatie wordt een deel van het zoekveld ingenomen door de afstanden tabel. Die is een bijzondere vorm van interactie die mogelijk niet wordt opgemerkt door de bezoeker op het moment dat de focust ligt op invoer/selectie van een locatie. Het is wel waardevol indien de bezoeker dit opmerkt omdat binnen de context van de locatie het gegeven van het selecteren van een afstand volstrekt logisch aanvoelt. In dat geval is het enige wat tegen deze interactie spreekt dat het niet de dominante conventie is en dus voor de bezoeker als onverwacht wordt ervaren. Clickstream analyse zou hier een antwoord op kunnen geven.
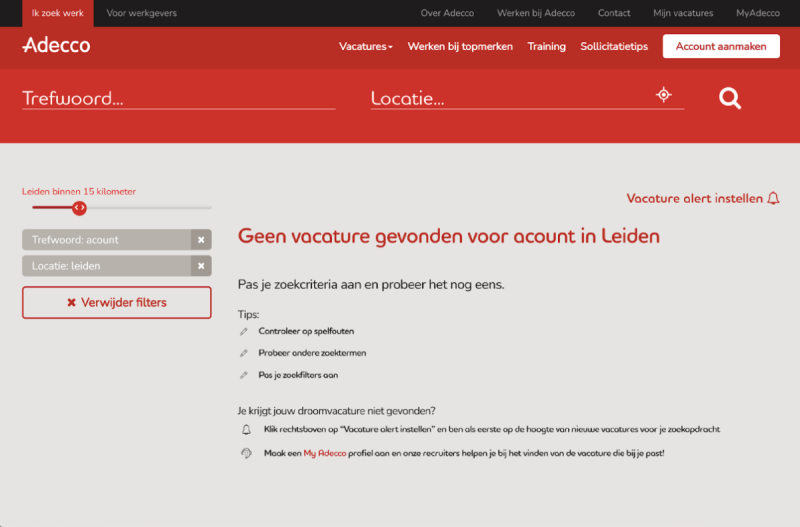
3. Adecco heeft geen tolerantie voor fout ingevoerde termen en daarmee geen enkele ondersteuning voor bezoeker die een onvermoede vergissing maken. Na een foutieve invoer in het Trefwoord… veld en een klik op de zoekknop krijgt de bezoeker dit te zien:

Figuur . Adecco vacature zoekresultaat pagina in response op een zoekactie met 0 vacatures
Er is nauwelijks tot geen hulp biedt bij het herstellen van een “fout”.
4. Adecco toont per zoekterm niet het aantal in de database beschikbare vacatures dat hierbij hoort. Daarmee krijgt de bezoeker niet alle informatie die van waarde is om een goede keuze te maken. Het kan in theorie zo zijn dat er een zoekterm wordt gekozen waar geen vacatures voor beschikbaar zijn. Dit levert een frustrerende ervaring op die vermeden had kunnen worden.
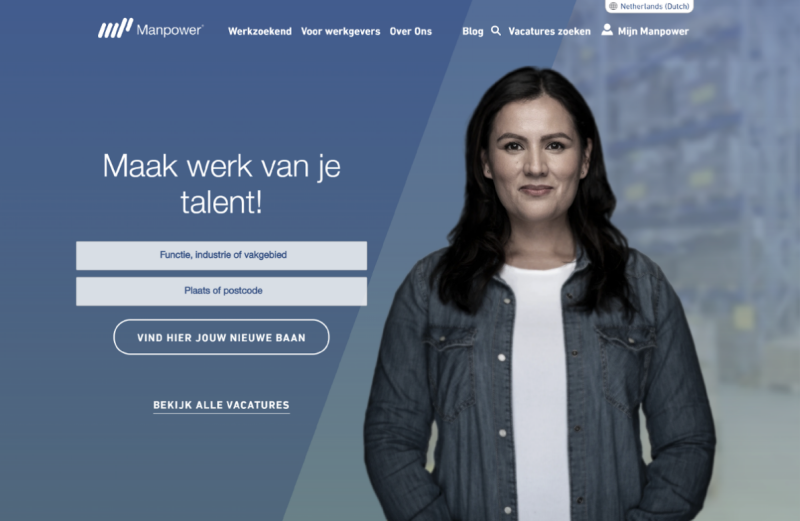
Manpower toont een snelzoekfunctie met twee zoekvelden met daarbinnen de veldteksten Functie, Industrie of vakgebied en Plaats of postcode. De zoekknop heeft de veldtekst VIND HIER JOUW NIEUWE BAAN:

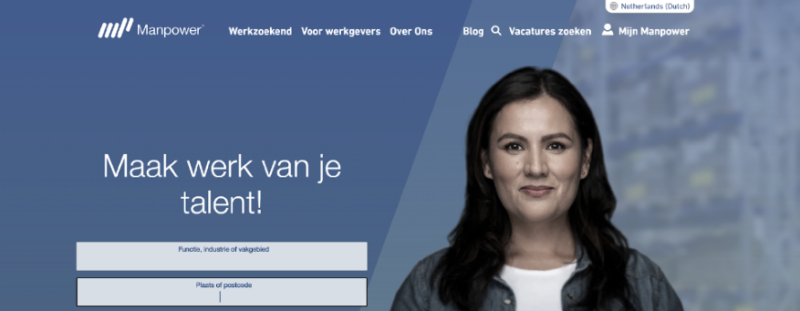
Figuur . Homepage van Manpower met snelzoekfunctie
1. Manpower heeft ervoor gekozen om met grote visuals te werken, in dit geval een foto van een persoon die vrijwel de volledige rechterhelft van de pagina in beslag neemt. Als een gevolg hiervan moeten de zoekvelden en de zoekknop onder elkaar gepresenteerd worden in plaats van de dominante conventie waarbij de zoekvelden achter elkaar geplaatst worden met de zoekknop daar weer achter
2. Manpower heeft ervoor gekozen om een tekst mee te geven aan haar snelzoekfunctie via de header Maak werk van je talent!. Om vervolgens te zoeken naar uitzendbanen. Hoewel je vanzelfsprekend je talenten kan ontwikkelen via één of meer uitzendbanen is de primaire drijfveer voor bezoekers zeer waarschijnlijk een andere dan talentontwikkeling. Als er al een header voor een snelzoekfunctie is dan is dat informatie over het aantal beschikbare uitzendbanen. En die informatie biedt Manpower helaas niet.
3. De tekst binnen de velden wordt kleiner en verhuist naar de bovenrand van elk veld het moment dat de bezoeker de cursor in het veld plaatst. Het is aan te bevelen om deze uitleg onder het veld te plaatsen zodat deze altijd zichtbaar blijft voor de bezoeker. Deze micro-interactie is enige tijd populair geweest maar is vanuit optimale usability te ontraden. Het is voor de bezoeker ongetwijfeld prettiger om de veldlabels op normale grootte boven de velden te zien staan.

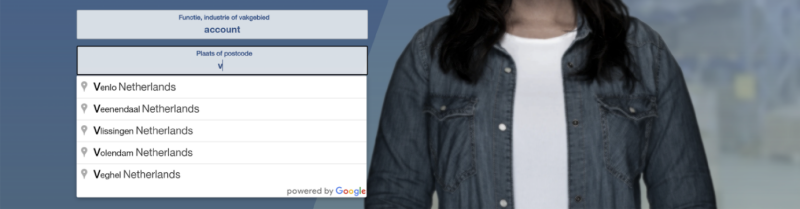
Figuur . Homepage van Manpower met veldlabels in zoekvelden
4. Manpower gebruikt geen labels (wat? en waar?) boven de zoekvelden om de aard van de twee zoekvelden te verduidelijken.
5. Het icoon in het zoekveld Locatie… is functioneel (hiermee kan Adecco, na toestemming, je locatie bepalen) maar dit heeft een zeer beperkte waarde boven het ondersteund invoeren (via een autocomplete dropdown tabel van plaatsnamen) van je locatie. Het icoon zou om die reden verwijderd kunnen worden zonder dat de bezoeker hiervan enig nadeel zou ondervinden.
6. De knop heeft het label VIND HIER JOUW NIEUWE BAAN. Het woord Vind is pretentieus aangezien het onzeker is of de bezoeker op deze site een baan gaat vinden. Het woord zoek/zoeken is de dominante conventie en kan alleen om die reden beter gebruikt worden waarbij het aan te bevelen is om de enkelvoudsvorm te gebruiken (zoek). Tenslotte is er maar één persoon die gaat zoeken. De tekst hier jouw nieuwe baan is
7. De knop is visueel zonder nadruk weergeven en is daardoor niet instinctief te herkennen als een knop, tenzij je er per ongeluk met de muis overheen beweegt:

8. De homepage van Manpower heeft een zeer dominante visual meer is verder rustig waardoor de snelzoekfunctie voldoende zichtbaar is. Doordat gebroken wordt met de conventie om de zoekvelden en zoekknop achter elkaar te plaatsen is het niet vanzelfsprekend dat de snelzoekfunctie direct herkend wordt. Dit wordt nog eens versterkt door de niet goed zichtbare zoekknop.
9. Manpower biedt geen invoerondersteuning voor het wat? veld; er verschijnt een tabel met plaatsnamen nadat de bezoeker 1 character heeft ingevoerd in het waar? veld:

Fig . Homepage Manpower met autocomplete dropdown tabel voor plaatsnamen
11. De autocomplete dropdown tabel is een standaard tabel van Google, dat laat onverlet dat er een aantal beperkingen inzitten die de leesbaarheid van de opties verkleint:
- De aanwezigheid van een druppel voor ieder alternatief
- De aanwezigheid van steunlijnen tussen de alternatieven
- De aanwezigheid van de tekst Netherlands achter ieder alternatief
- De omkering van de conventie om de reeds ingevoerde characters in regular te tonen en de nog niet ingevoerde characters in bold te tonen.
12. Adecco heeft geen tolerantie voor fout ingevoerde termen in het wat? veld en wel tolerantie voor een typefout in het waar? veld
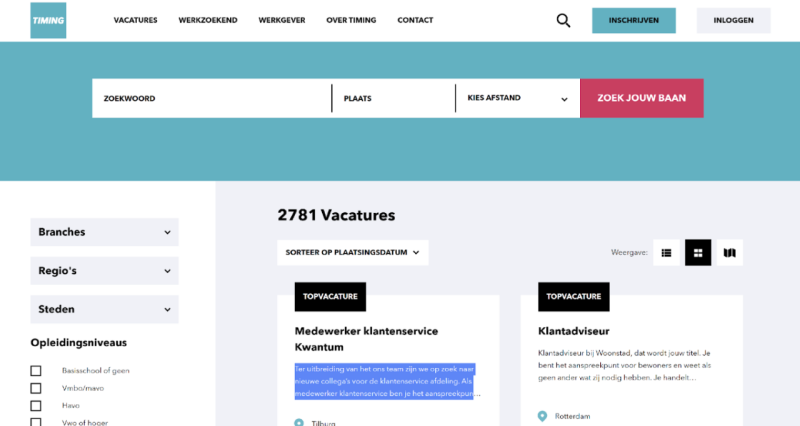
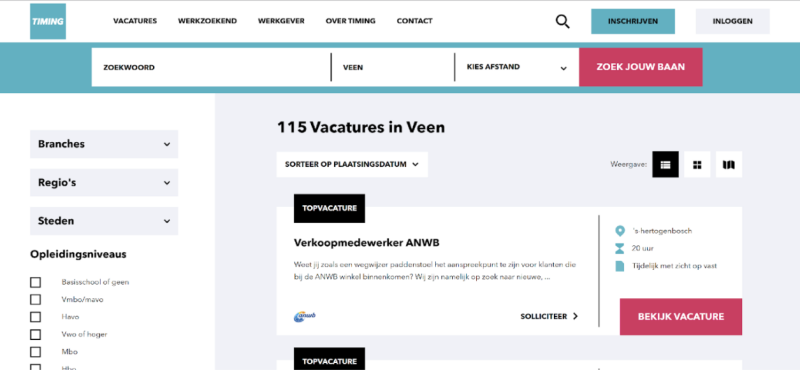
Timing heeft een duidelijke snelzoekfunctie met twee zoekvelden met daarbinnen de veldteksten ZOEKWOORD en PLAATS. Tevens is een autocomplete dropdown tabel met afstanden (KIES AFSTAND) aanwezig. Er zijn geen veldnamen boven de zoekvelden aanwezig, of uitleg onder de zoekvelden. De zoekknop is gekleurd met in wit de tekst Zoek jouw baan:

Figuur . Homepage van Timing met snelzoekfunctie
Timing vertelt onder de snelzoekfunctie hoeveel vacatures er beschikbaar zijn om in te zoeken. Dit gebeurt binnen het deel wat we als vacature zoekresultaat pagina onderkennen; Timing heeft de homepage (feitelijk alleen bestaand uit de snelzoekfunctie) samengevoegd met de vacature zoekresultaat pagina. Op zich een goede keuze, het scheelt een schermwissel na het klikken op de zoekknop. Hoewel het voor de bezoeker een onverwachte combinatie kan zijn is het wel een combinatie die productief kan zijn voor een bezoeker. Met uitzondering van het feit dat de snelzoekfunctie verdwijnt als de bezoeker naar beneden scrolt:

Fig . Homepage/vacature zoekresultaat pagina Timing, manipulatie door auteur. De snelzoekfunctie blijft net als de global navigation altijd zichtbaar bij scrollen naar beneden
2. De veldtekst binnen de velden verdwijnen op het moment dat de bezoeker in het veld begint te typen. Het is aan te bevelen om deze teksten boven de corresponderende zoekvelden te plaatsen zodat deze altijd zichtbaar blijven voor de bezoeker. Tevens verdient het aanbeveling om een uitleg te geven waarop kan worden gezocht (bijvoorbeeld functienaam, vaardigheden, bedrijfsnaam bij het wat? zoekveld en plaats en postcode bij het waar? zoekveld). Verder is verstandig om de veldtitels in kleine letters in plaats van hoofdletters te schrijven om de leesbaarheid van de titels te vergoten
3. Als de bezoeker een zoekwoord gaat invoeren dan verschijnt aan de rechterkant van het eerste zoekveld aan “X”. Door op deze “X” te klikken kan de bezoeker direct de inhoud van het zoekveld verwijderen. Het tweede zoekveld toont geen “X”. Dit is inconsequent en daarom niet aan te bevelen; of beide zoekvelden tonen een “X” na invoer van een eerste character, of beide velden doen dat niet.
4. De iconen (vergrootglas bij Wat, druppel bij Waar) voegen niets toe en kunnen hooguit tot verwarring (klikken op icoon, wat geen effect heeft) leiden.
5. De knop heeft het label ZOEK JOUW BAAN. De woorden JOUW BAAN voegen voor de bezoeker niets toe en kunnen worden weggelaten. De leesbaarheid van de knoptekst wordt groter indien geen hoofdletters wordt gebruikt, dus zoek in plaats van ZOEK.
6. De homepage van Timing is druk, maar de snelzoekfunctie kan niet gemist worden omdat de functie zeer dominant is en bovenaan de homepage staat. Eigenlijk komt een bezoeker niet op een homepage aan, maar op een vacature zoekresultaat pagina zonder zoektermen en-of filteropties.
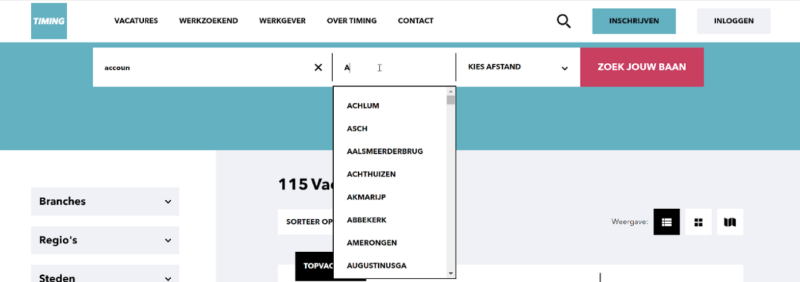
7. Timing biedt geen invoerondersteuning voor het wat? veld en er verschijnt een tabel met plaatsnamen nadat de bezoeker 1 character heeft ingevoerd in het waar? veld±

Fig . Homepage Timing met autocomplete dropdown tabel voor Plaats
8. Timing toont een autocomplete dropdown tabel met een actieve slider navigatie als er meer dan 8 plaatsnamen zijn gevonden. Een slider navigatie in een autocomplete dropdown tabel moet worden afgeraden omdat het een relatief complexe navigatie betreft die niet altijd succesvol kan worden voltooid door een bezoeker. Door het tonen van de 10 meest relevante opties (bijvoorbeeld door het combineren met het aantal zoekresultaten met het resultaat van de zoekopties van de plaatsnamen tabel en het aflopen sorteren op aantal zoekresultaten) wordt een betere ervaring geboden, met name als ook het aantal vacatures voor iedere optie wordt getoond. En indien de bezoeker nog een tweede character invoert is al snel een korte(re) lijst van relevante zoekopties over.
9. Door het ontbreken van een feedback bij een foutieve invoer, de afwezigheid van een autocomplete dropdown op het veld wat? en een afwezigheid van het aantal vacatures bij de wel beschikbare autocomplete dropdown kan er onvermoed een zoekactie worden gestart die tot 0 vacatures leidt. Dit is een onbevredigende ervaring voor de bezoeker die beter kan worden voorkomen.

