
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 9: de vacaturedetails. Appendix
Deze evaluatie behoort bij het artikel: Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 9: de vacaturedetails
Dit onderdeel bevat de evaluatie van de presentatie van de vacature-informatie en de eventuele mogelijkheden om hierop te acteren bij acht grote recruitmentsites, te beginnen met een viertal vacaturesites:

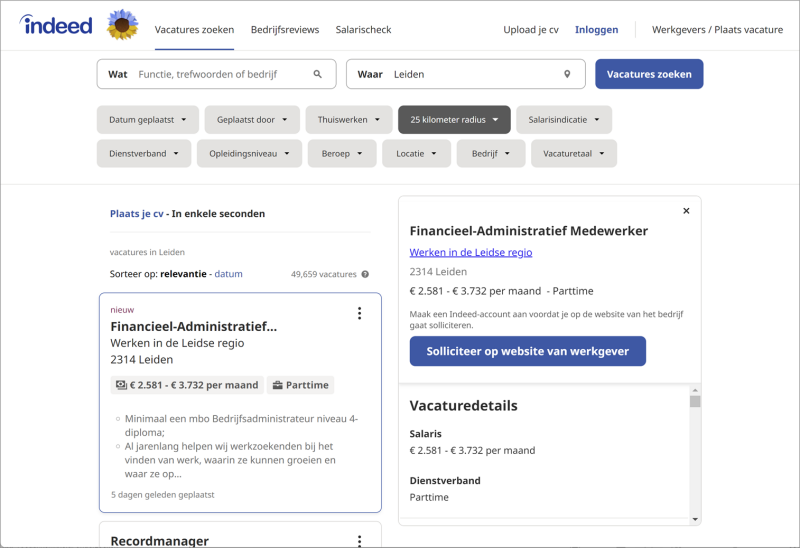
Fig.1 Combinatiepagina Indeed met aandacht voor vacaturedetails
Vacaturesite Indeed laat op haar combinatiepagina de details van een vacature in de rechterkolom zien, in het zoekresultaat is de betreffende vacature aangegeven door een dunne blauwe rand om de vacature kenmerken.
De vacaturedetails laten een aantal relevante kenmerken aan de bovenzijde zien, zoals functietitel, werkgeversnaam, locatie (postcode numeriek, en plaatsnaam), salarisindicatie en fulltime/parttime indicatie. Bij deze gegevens wordt ook de sollicitatieknop getoond, hoewel op basis van deze gegevens alleen een bezoeker nooit een geïnformeerde sollicitatie kan doen.
Het is aan te bevelen om pas een sollicitatiemogelijkheid te bieden nadat de bezoeker de kans heeft gehad de volledige vacaturetekst tot zich te nemen. Zo wordt voorkomen dat onvoldoende geïnformeerde kandidaten het sollicitatieproces verstoren.
De vacaturedetails vervolgen met de volledige inhoud van de vacature. Deze content is zeer gevarieerd en vooral afhankelijk van de vacaturehouder.
Indeed maakt een onderscheid tussen twee vormen van sollicitatie: solliciteren via de website van werkgever of een snelsollicitatie. In een volgend artikel (Aflevering 10, over het sollicitatieproces) wordt nader ingegaan op deze twee vormen, in het kader van het huidige artikel is het voldoende om te constateren dat Indeed twee sollicitatiemogelijkheden aanbiedt maar niet duidelijk maakt wat elke vorm betekent, vanuit het perspectief van de bezoeker. Daarnaast is het goed om op te merken dat er altijd maar één van de twee sollicitatiemogelijkheden bij een vacature wordt geboden.
Er is geen navigatie door het zoekresultaat (linkerkolom) via de pgup en pgdn toetsen mogelijk, er kan alleen met de muis worden genavigeerd door het zoekresultaat. Dit is beperkend voor gebruikers die aangewezen zijn op navigatie via het toetsenbord. Dit is overigens een situatie die bij alle onderzochte vacaturesites en uitzendsite is aangetroffen.
Indien de bezoeker naar beneden scrollt, verdwijnen de snelzoekfunctie en de filtercriteria buiten de viewport. Hierdoor is het niet mogelijk voor een bezoeker om tussentijds zoektermen en/of filterwaardes aan te passen zonder naar de bovenzijde van de webpagina te scrollen.

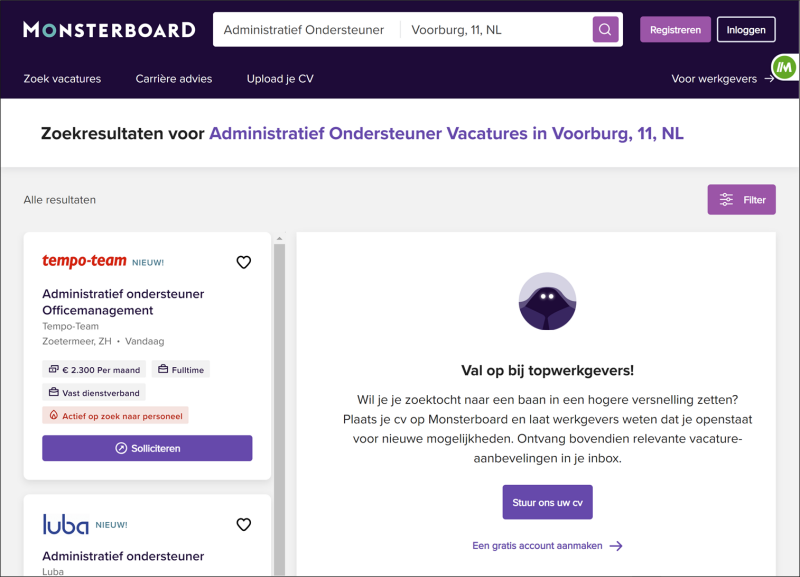
Fig.2 Combinatiepagina Monsterboard, zonder vacaturedetails
Vacaturesite Monsterboard laat op haar combinatiepagina in eerste instantie in de linkerkolom de vacatures uit het zoekresultaat zien, in de rechterkolom bedelt de site bij de bezoeker om een cv.
Als een gevolg hiervan is de combinatiepagina van Monsterboard niet intuïtief, de bezoeker is mogelijk niet bekend met de mogelijkheid om op een vacature in het zoekresultaat te klikken waarna de details van die vacature in de rechterkolom getoond worden. Hiermee loopt Monsterboard het risico dat het proces stokt, de bezoeker ontevreden is en eventueel zelfs vertrekt. Door de vacaturedetails gewoon te tonen en het bedelen om een cv tot na een sollicitatie uit te stellen zou Monsterboard dit eenvoudig kunnen voorkomen.
Wanneer de bezoeker op een vacature klikt, verandert het beeld als volgt:

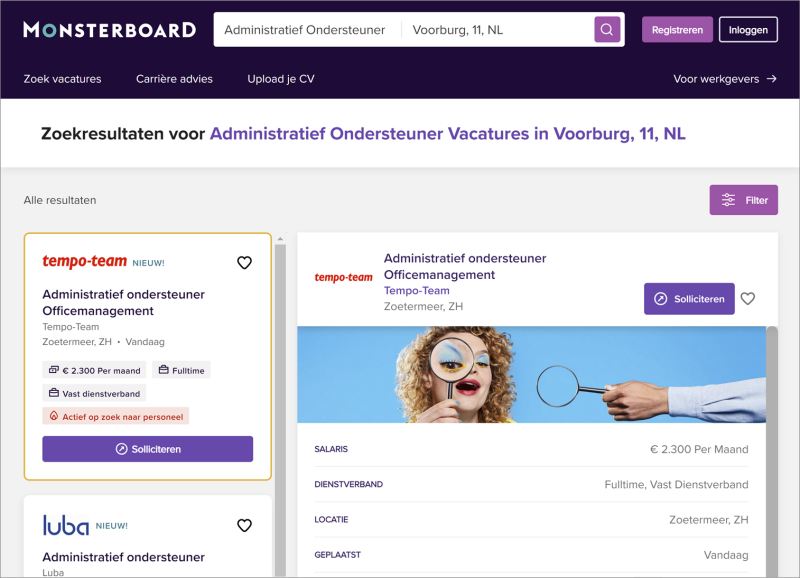
Fig.3 Combinatiepagina Monsterboard, met vacaturedetails
De vacature in het zoekresultaat waarop is geklikt heeft een dunne goudgele rand gekregen om aan te geven dat de details van deze vacature aan de rechterzijde worden getoond. Het zichtbare deel van de vacaturedetails zijn niet meer dan een herhaling van de kenmerken die al in het zoekresultaat duidelijk waren. Er is in bovenstaande pagina geen enkele meerwaarde te onderkennen aan de details van de vacature, waarbij de visual natuurlijk buiten beschouwing wordt gelaten. Deze is uitsluitend van belang voor de adverteerder (in dit geval uitzender Tempo-Team) maar zeker niet in het belang van de bezoeker, die hierdoor geen relevante informatie binnen de viewport te zien krijgt die aanvullend is op wat al bekend was bij de vacature in het zoekresultaat.
Net als bij Indeed is ook bij Monsterboard binnen de vacaturedetails een sollicitatieknop aanwezig, waarmee er twee sollicitatieknoppen op het scherm staan. Bij het zoekresultaat is een sollicitatieknop overbodig, maar ook voor de vacaturedetails is de sollicitatieknop voorbarig; de bezoeker heeft nog helemaal geen kennis genomen van de inhoud van de vacature.
Hoewel het direct tonen van een sollicitatieknop op zich een goede zaak is om de bezoeker te informeren dat er op de vacature gesolliciteerd kan worden, is het zeer de vraag of ook direct op deze knop kan worden geklikt. Daar staat tegenover dat een knop waar niet op kan worden geklikt als frustrerend wordt ervaren door de bezoeker. Een ideale situatie bestaat niet, maar vanuit de behoefte om een geïnformeerde sollicitatie te ontvangen, lijkt het verplaatsen van de sollicitatieknop naar het einde van de vacaturetekst de beste oplossing. Bezoekers die tussentijds afhaken hoeven tenslotte niet met een sollicitatieknop vermoeid te worden.
De vacaturedetails vervolgen met de volledige inhoud van de vacature. De onderdelen van de vacature zijn als volgt:
• Kerngegevens van de functie, plus banner en actieknoppen (solliciteer, vacature bewaren)
• Korte beschrijving van de functie en functie aanbod
• Wie ben jij, korte beschrijving en functie-eisen
• Wat ga je doen, uitgebreidere beschrijving van de functie, inclusief taken
• Over de werkgever
• Over het sollicitatieproces
• Over de vacaturehouder met kenmerken van de vacature houder met foto’s en een video
In tegenstelling tot Indeed hanteert Monsterboard een vaste indeling van de vacaturedetails. Dit is voor een bezoeker zeer prettig omdat elke vacature op dezelfde manier is ingedeeld en de bezoeker na enkele vacature bekend is met deze structuur en sneller zijn/haar/x weg kan vinden.
Indien de bezoeker naar beneden scrollt, verdwijnt de snelzoekfunctie buiten beeld. Dit is onhandig voor een bezoeker die tussentijds zoektermen wil aanpassen. De filters en de sollicitatieknop zijn beiden wel sticky en kunnen dus op elk moment worden aangesproken.
Er is geen navigatie door het zoekresultaat via de pgup en pgdn toetsen mogelijk, er kan alleen met de muis worden genavigeerd door het zoekresultaat. Dit is beperkend voor gebruikers die aangewezen zijn op navigatie via het toetsenbord. Dit is overigens een situatie die bij alle onderzochte vacaturesites en uitzendsite is aangetroffen.
Monsterboard maakt, in tegenstelling tot Indeed, geen onderscheid tussen een sollicitatie op de eigen site en een sollicitatie op de site van de vacaturehouder. Dit leidt overigens tot onprettige verrassingen omdat de bezoeker onaangekondigd plotseling met een totaal andere site wordt geconfronteerd als de sollicitatie op de site van de vacaturehouder moet worden afgerond. Met verwarring en irritatie bij de bezoeker tot gevolg. Informeer de bezoeker voorafgaand aan de overdracht naar een andere site altijd dat dit gaat plaatsvinden, te prefereren ook met een duidelijke reden waarom dit gebeurt. Het feit dat de bezoeker zonder vermijdbare belemmeringen wordt overgedragen is overigens een best-practice van Monsterboard.

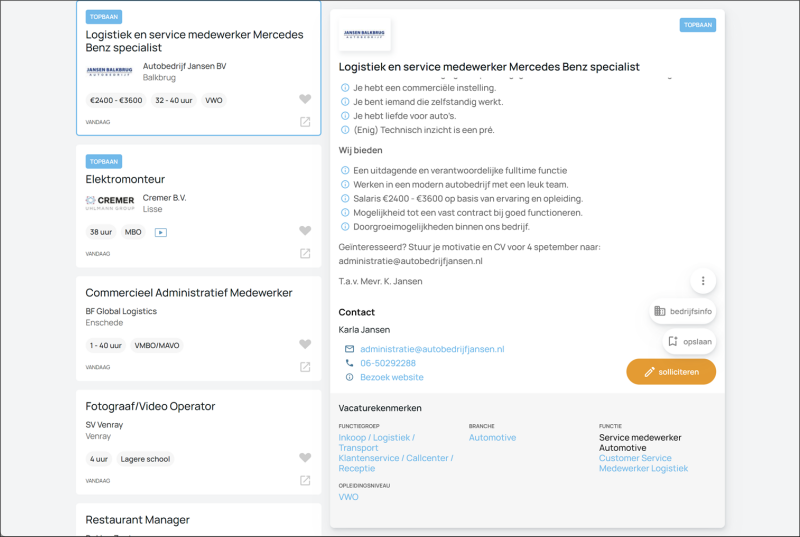
Fig.4 Combinatiepagina NVB met vacaturedetails, eerste deel met knop solliciteren
Vacaturesite Nationale Vacaturebank (NVB) laat op haar combinatiepagina de details van een vacature in de rechterkolom zien, in het zoekresultaat is de betreffende vacature aangegeven door een dunne blauwe rand om de vacature kenmerken.
De vacaturedetails laten een aantal relevante kenmerken aan de bovenzijde zien, zoals functietitel, werkgeversnaam, locatie , aantal werkzame uren en opleidingsniveau. Verder is de volledige inhoud van de vacaturetekst bepaald door de vacaturehouder. Er is niet zoals bij Monsterboard sprake van een vaste structuur waarin de vacature-informatie wordt aangeboden.
Onder de vacaturedetails zijn standaard een aantal kenmerken weergegeven (zie figuur 5) zoals functiegroep, opleidingsniveau, branche en een standaard (NVB standaard?) functietitel voor de in de vacature gehanteerde functietitel.
Een sollicitatieknop wordt alleen in combinatie met de vacaturedetails getoond.

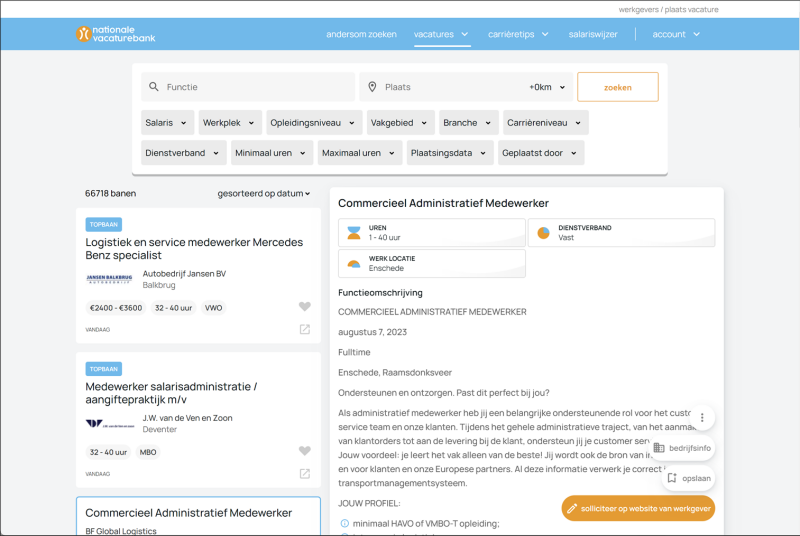
Fig.5 Combinatiepagina NVB met vacaturedetails, tweede deel met contact en vacaturekenmerken
Net als bij Indeed heeft NVB een knop solliciteren (zie figuur 4) en een knop solliciteer op website werkgever (zie figuur 6). Deze knoppen (evenals enkele andere functies, zie figuur 7) zijn aan de rechteronderzijde van de viewport vastgemaakt waardoor ze altijd zichtbaar zijn voor de bezoeker.
Het is verder vreemd dat NVB ervoor gekozen heeft om het woord solliciteren in twee vormen te presenteren: in meervoud voor de knop solliciteren en in enkelvoud bij de knop solliciteer op website werkgever. Het is aan te bevelen om knopteksten werkwoorden in enkelvoudsvorm te tonen, tenslotte is er maar één bezoeker die de vacature bekijkt en er eventueel voor kiest op deze vacature te solliciteren.

Fig.6 Combinatiepagina NVB met vacaturedetails, eerste deel met knop solliciteer op website van werkgever
Een irritante eigenaardigheid van de NVB pagina is dat je alleen met de muis door de inhoud van de vacature kan scrollen. Het resultaat is niet intuïtief (scrollen rechts naast de vacature-inhoud laat de linkerkolom scrollen) en kan tot verwarring en irritatie leiden.
Er is geen navigatie door het zoekresultaat (de linkerkolom) via de pgup en pgdn toetsen mogelijk, er kan alleen met de muis worden genavigeerd door het zoekresultaat. Dit is beperkend voor gebruikers die aangewezen zijn op navigatie via het toetsenbord. Dit is overigens een situatie die bij alle onderzochte vacaturesites en uitzendsite is aangetroffen.

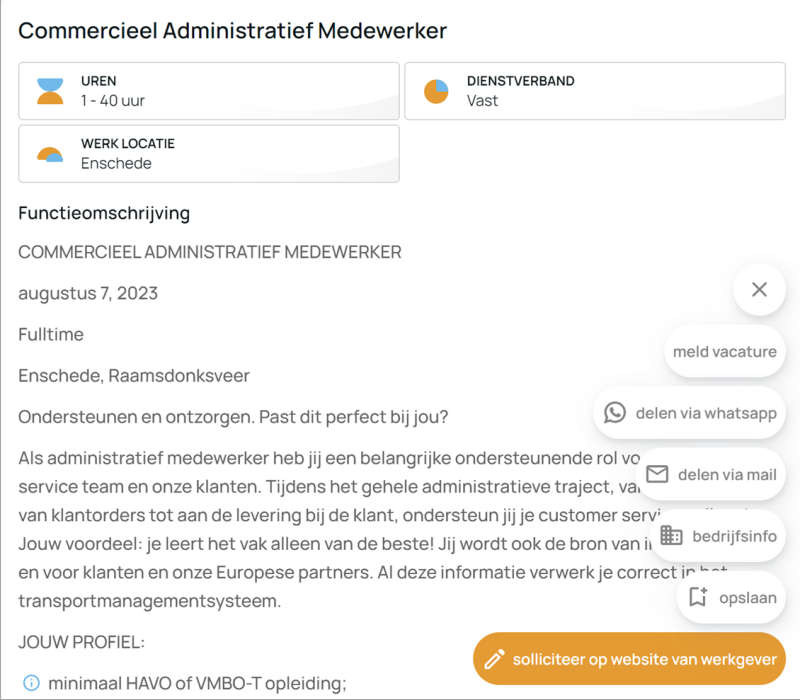
Fig. 7 Combinatiepagina, detail: vacaturedetails met aanvullende functies
In figuur 7 zijn alle functies zichtbaar, in eerst aanleg zijn alleen de sollicitatieknop, de functie opslaan en de functie bedrijfsinfo weergegeven.
bedrijfsinfo opent een nieuwe combinatiepagina maar nu met alleen vacatures van de betreffende werkgever met de huidige vacature nog steeds actief. Er is geen aanvullende bedrijfsinfo aanwezig, dus deze functie is feitelijk overbodig.
De verschillende onderdelen van dit functieblok liggen boven de content van de vacature en kunnen daardoor relevante informatie blokkeren. Er is geen mogelijkheid om het gehele functieblok (tijdelijk) te laten verdwijnen.

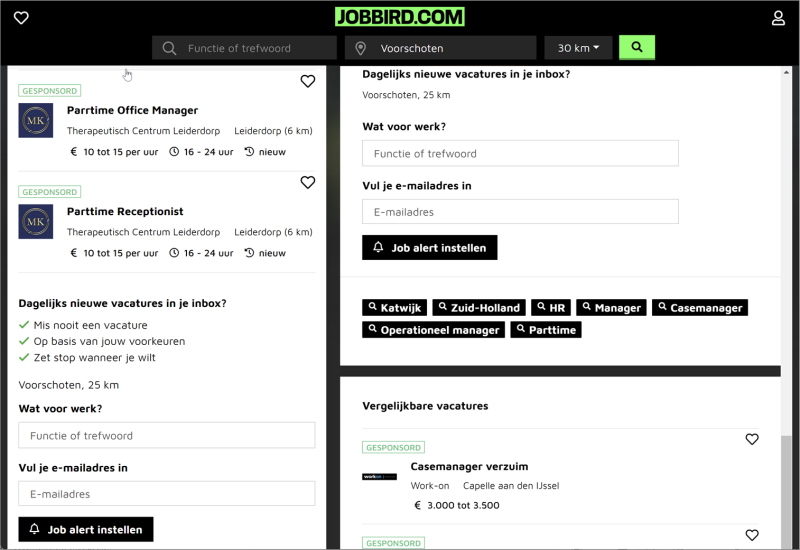
Fig.8 Combinatiepagina Jobbird met vacaturedetails
Vacaturesite Jobbird laat op haar combinatiepagina de details van een vacature in de rechterkolom zien, in het zoekresultaat is de betreffende vacature aangegeven met een lichtgrijs vlak. Een iets donkerder grijs zou het duidelijker maken van welke vacature in het zoekresultaat de vacaturedetails in de rechter kolom worden getoond. De markering is nu wel zeer subtiel.
Het label van de sollicitatieknop (Nu solliciteren) lijkt rechtstreeks te zijn weggelopen uit de marketing leerboeken voor online retail sites. Het enige wat nog mist is een uitroepteken (Nu solliciteren!).
In tegenstelling tot een bezoeker aan een retail site is een bezoeker aan een vacaturesite geen impulskoper. Sterker nog, een commerciële vacaturesite moet juist voorkomen dat er sprake kan zijn van impuls-sollicitaties want daar zitten vacaturehouders in het algemeen niet op te wachten. Ook de tekst onder de sollicitatieknop (Dit kan al binnen 1 minuut) komt waarschijnlijk uit diezelfde retailgedachte voort. Ook deze tekst kan beter worden vermeden.
De vacaturedetails vervolgen met de volledige inhoud van de vacature. De onderdelen van de vacature zijn als volgt en zijn standaard:
• Kerngegevens van de functie, plus logo en actieknop vacature bewaren
• Wat wij vragen
• Wat wij bieden
• Gedetailleerde vacaturetekst
• Aanmaken job alert (op basis van de betreffende vacature), zie Fig.6
• Vergelijkbare vacatures, zie Fig.6

Fig.9 Combinatiepagina Jobbird met vacaturedetails. Job alert en vergelijkbare vacatures
Het aanmaken van een job alert op basis van de vacature waarvan je de details aan het bekijken bent is een interessante optie. De vacature spreekt je aan, dus zal je ook vergelijkbare vacatures interessant kunnen vinden. Het enige punt van zorg is het moment waarop deze mogelijkheid wordt aangeboden. De bezoeker wordt tenslotte afgeleid tijdens een proces dat tot een sollicitatie zou kunnen leiden. Ik maak mij sterk dat een vacature-houder er geen behoefte aan heeft om een potentiële sollicitant te verliezen door een sidestep naar een job alert.
Dezelfde argumentatie, maar dan nog in veel sterkere mate geldt voor het onderdeel Vergelijkbare vacatures. Het lijkt mij zeer onwaarschijnlijk dat een vacaturehouder het een goed idee vindt om bij haar vacaturetekst de kenmerken van vacatures van concurrenten te plaatsen…
Zowel het aanmaken van een job alert als het bekijken van vergelijkbare vacatures kan veel beter worden aangeboden na de sollicitatie. Waarbij ten aanzien van vergelijkbare vacatures ook in dat geval bezwaren vanuit de vacature-houder goed voorstelbaar zijn. Zeker in de huidige arbeidsmarkt is elke sollicitant er één om zuinig op te zijn. Vanuit het perspectief van de bezoeker is dit echter diametraal tegenovergesteld. Als na een sollicitatie werkelijk passende alternatieven worden getoond dan is dat een enorme efficiëntie- en effectiviteitswinst. In Aflevering 10, het sollicitatieproces, wordt hier nog nader op ingegaan.
Net als Monsterboard biedt Jobbird een vaste indeling van de vacaturedetails. Dit is voor een bezoeker zeer prettig omdat elke vacature op dezelfde manier is ingedeeld en de bezoeker na enkele vacature bekend is met deze structuur en sneller zijn/haar/x weg kan vinden. Indien de bezoeker naar beneden scrollt, verdwijnen de filtercriteria en de sollicitatieknop buiten de viewport. Dit is bijzonder onhandig voor een bezoeker die tussentijds filterwaardes wil aanpassen.

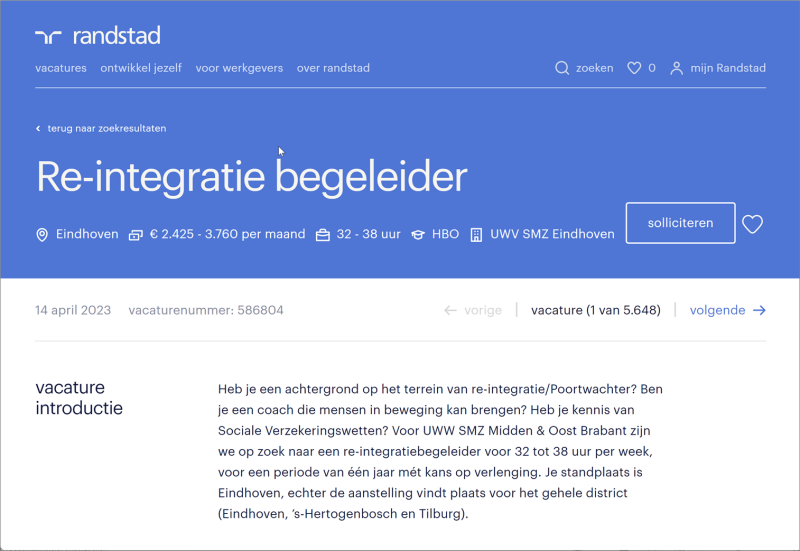
Fig.10 Vacaturedetail pagina Randstad, deel 1
Uitzender Randstad laat op haar vacaturedetail pagina de details van een vacature zien waarbij de functienaam en de vacaturekenmerken in een visueel zeer dominant header gebied (blauw) worden getoond waarbij de calls-to-action nauwelijks opvallen (solliciteer knop en bewaar (hart) icoon).
De sollicitatieknop verdient een visueel meer dominante positie om een bezoeker niet onnodig te laten zoeken naar de primaire call-to-action. Overigens is het aan te bevelen om een sollicitatie pas mogelijk te maken indien de bezoeker kennis heeft genomen van alle vacature informatie. Verder is het beter (en actiever) om de enkelvoudsvorm van solliciteren te gebruiken bij een call-to-action en daarom is een knop solliciteer aan te bevelen.
De rij met vacaturekenmerken wordt voor elk kenmerk vooraf gegaan door een icoon. Het maakt deze rij erg druk, zonder iconen is de informatie eenvoudiger te scannen voor een bezoeker terwijl de iconen inhoudelijks niets toevoegen. Het is daarom aan te bevelen om deze iconen te verwijderen.
Randstad toont een vacaturenummer, in lichtgrijs. Dit lijkt uitsluitend een nummer voor intern gebruik en niet iets dat een bezoeker hoeft te onthouden of gebruiken. Het is daarom aan te bevelen dit nummer niet te tonen.
Randstad bied navigatie op het niveau van de vacaturedetailpagina. De bezoeker kan bladeren door alle vacatures van het zoekresultaat via de functies vorige en volgende. Dit is cruciale functionaliteit voor een vacaturedetailpagina omdat de bezoeker hiermee door de vacatures heen kan bladeren zonder iedere keer terug te moeten springen naar de vacature zoekresultaatpagina.
Jammer genoeg is deze navigatie binnen de details van een enkele vacature geplaatst, waardoor het voor de bezoeker niet vanzelfsprekend is dat hiermee een navigatie door alle vacatures van het zoekresultaat wordt aangeboden.
Ook is het voor de bezoeker niet intuïtief duidelijk dat hier om een navigatiefunctie door vacatures gaat. Door i.p.v. de labels: volgende en vorige aan te geven: volgende vacature en vorige vacature kan de bezoeker zonder al teveel cognitieve frictie begrijpen wat hier kan worden gedaan.
Verder verdwijnt de navigatie-functionaliteit buiten de viewport als de bezoeker naar beneden scrollt.
Het is goed dat Randstad deze functionaliteit biedt maar ten aanzien van de implementatie kan er nog het nodige verbeteren vanuit het perspectief van de bezoeker.

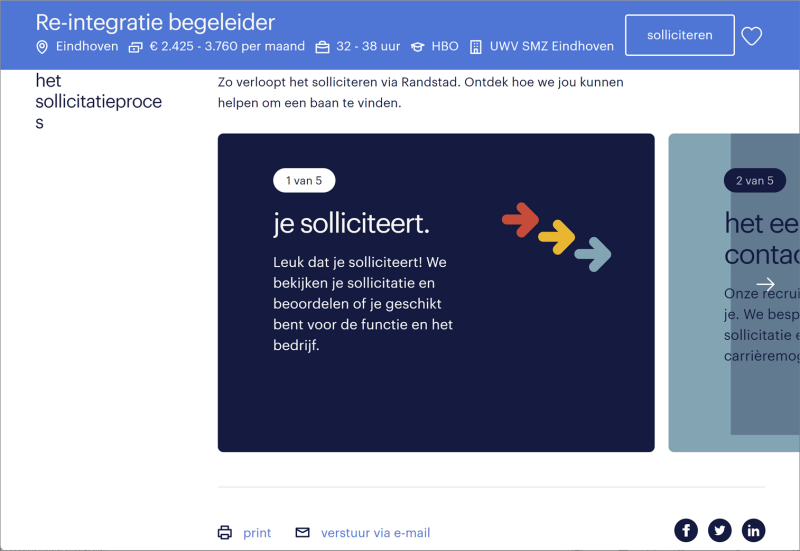
Fig.11 Vacaturedetail pagina Randstad, deel 2
De onderstaande onderdelen worden in deze volgorde aan de bezoeker getoond:
• Kerngegevens (werkgever, locatie, salaris, aantal uur, opleiding)
• Vacature introductie (korte schets vacature)
• Wat bieden we jou (met grote visuals, zie hierboven)
• Wie ben jij (eisen aan de kandidaat)
• Wat ga je doen (taken en verantwoordelijkheden)
• Waar ga je werken (werkgever waarbij de vacature niet de locatie aangaf bij dit onderdeel)
• Sollicitatie (summiere informatie over de sollicitatie + calls-to-action (solliciteerknop en bewaar icoon)
• Contact (contactgegevens (telefoon, e-mail) van de Randstad intercedent, geen avatar)
• Sollicitatieproces (uitleg van het sollicitatietraject met meerdere stappen, geen informatie over duur van het proces)
De vacature in zijn geheel bekijken betekent veel scrollen, prettig is dat de functietitel, de kerngegevens, de werkgever en de calls-to-action altijd zichtbaar zijn aan de bovenzijde van het scherm.

Fig.12 Vacaturedetail pagina Randstad, deel 3
Onderaan de vacature zijn ook nog iconen met tekst voor het afdrukken en versturen van de vacature. Daarnaast zijn er ook nog social media bedelbuttons (Facebook, Twitter, LinkedIn) aanwezig.
Randstad gebruikt een soort horizontal scroll (door op het pijltje naar rechts te klikken) om de vijf onderdelen van het sollicitatieproces mee uit te leggen. Er is geen horizontal scrollbar aanwezig.

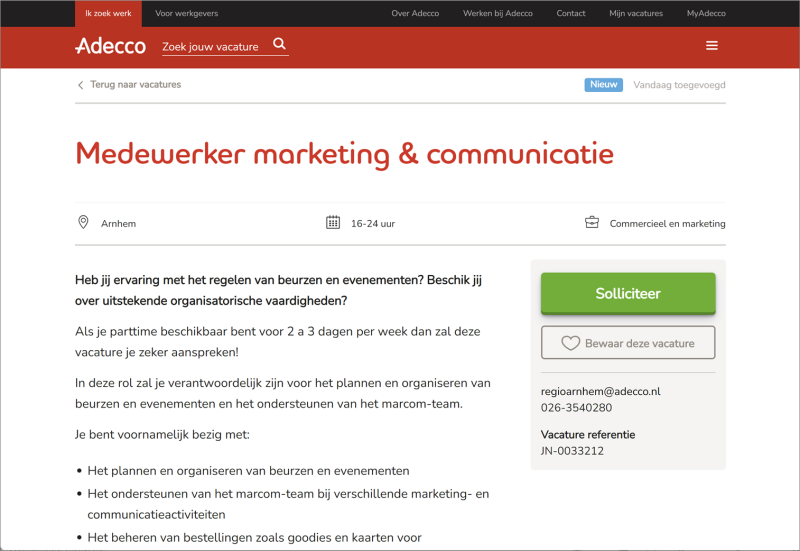
Fig.13 Vacaturedetail pagina Adecco, deel 1
Uitzender Adecco toont onderstaande onderdelen (in deze volgorde) aan de bezoeker:
• Kerngegevens (functietitel, locatie, aantal uur, functiegroep)
• Functieomschrijving (taken en verantwoordelijkheden)
• Waar ga je werken? (summiere beschrijving van de werkgever)
• Wat vragen wij? (enkele eisen aan de kandidaat)
• Wat kun je van Adecco verwachten? (Salaris en aanvullende emolumenten, zie figuur hieronder)
• Interesse? (Solliciteer nu knop en naam van de intercedent, zie figuur hieronder)
De functietitel en de Solliciteer knop zijn sticky en blijven aan de bovenzijde van de viewport zichtbaar als de bezoeker naar beneden scrollt.
Aan de bovenzijde van de vacaturedetails pagina is verder nog de solliciteer knop en het bewaar icoon zichtbaar; daarnaast toont Adecco hier ook nog een (groep) e-mail adres en een telefoonnummer en een vacature referentie. Dat laatste gegeven is bijzonder, aangezien dit een intern nummer is waar een bezoeker feitelijk niet mee hoeft te worden belast.
De vacature in zijn geheel bekijken betekent veel scrollen, prettig is dat de functietitel en de primaire call-to-action altijd zichtbaar zijn aan de bovenzijde van het scherm. Voor de bezoeker was het nog prettiger geweest als de kerngegevens en de naam van de werkgever ook zichtbaar zouden zijn.
Verder is er geen mogelijkheid om door de vacatures van het zoekresultaat heen te bladeren. Als een bezoeker meerdere vacatures uit het zoekresultaat zou willen bekijken dan betekent dat (vermijdbaar) veel heen en weer springen tussen zoekresultaat en vacaturedetails.

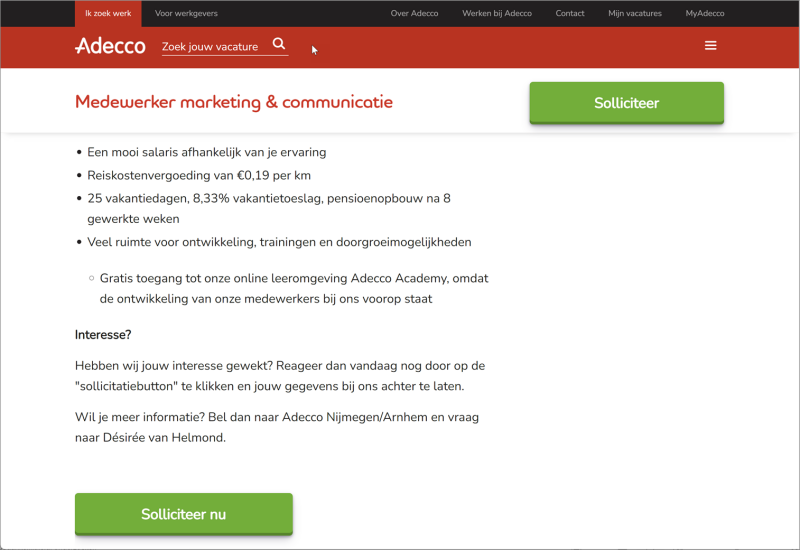
Fig.14 Vacaturedetail pagina Adecco, deel 2
Bovenstaand schermvoorbeeld een knullige situatie zien waarbij een sollicitatieknop aan de onderzijde van het scherm conflicteert met dezelfde sollicitatieknop die altijd in de viewport aanwezig is. Het verschil in knoplabel maakt deze situatie alleen maar erger.
Adecco kan deze situatie simpel oplossen door de knop aan de onderzijde van de vacaturedetails te verwijderen. Het scheelt twijfel en frustratie aan de kant van de bezoeker (en mogelijk zelfs dubbele sollicitaties).

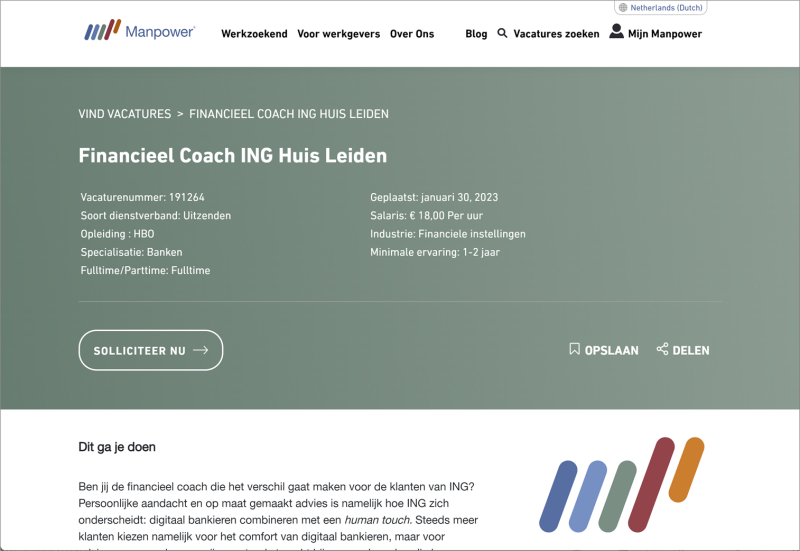
Fig.15 vacaturedetail pagina Manpower, deel 1
Uitzender Manpower toont onderstaande onderdelen (in deze volgorde) aan de bezoeker:
• Kerngegevens (functietitel, locatie, aantal uur, salaris, part/fulltime, ervaring, opleiding)
• Functieomschrijving (taken en verantwoordelijkheden)
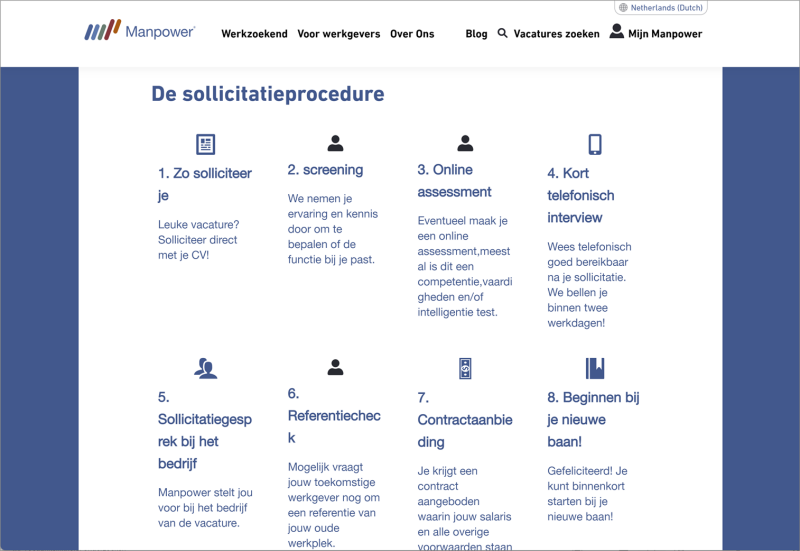
• Sollicitatieproces
• Naam en contactgegevens recruiter
Manpower toont essentiële informatie/actie (functietitel, kerngegevens, solliciteer knop) niet permanent, deze verdwijnt als de bezoeker naar beneden scrollt. Deze informatie en actiemogelijkheid/heden zijn voor een bezoeker waardevol om altijd beschikbaar te hebben.
Net als Randstad en Adecco laat Manpower ook een intern vacaturenummer zien waar de bezoeker geen enkele zinnige informatie aan kan ontlenen. Het is daarom beter dit nummer niet te tonen.
Primary call to action (solliciteer nu) is niet visueel onderscheidend weergegeven. De werkzoeker is dus niet vanzelfsprekend bekend met de deze knop. De tekst in de knop is volledig in hoofdletters. Dit is minder goed leesbaar dan een knoptekst in kleine letters.
Verder is er geen mogelijkheid om door de vacatures van het zoekresultaat heen te bladeren. Als een bezoeker meerdere vacatures uit het zoekresultaat zou willen bekijken dan betekent dat (vermijdbaar) veel heen en weer springen tussen zoekresultaat en vacaturedetails.
De primaire call-to-action (solliciteer) is niet altijd zichtbaar als de gebruiker naar beneden scrollt. Het is aan te bevelen om deze call-to-action altijd zichtbaar te hebben, de knop kan actief worden nadat de bezoeker de vacaturetekst heeft doorgelopen.

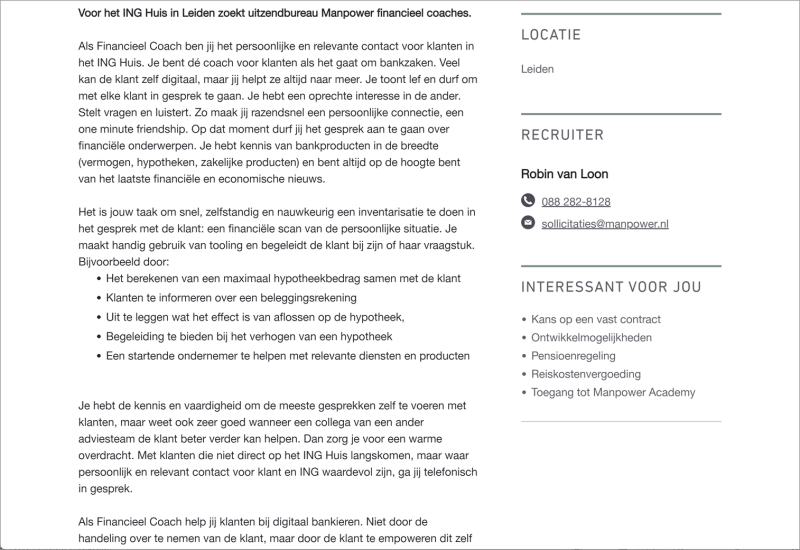
Fig.16 Vacaturedetail pagina Manpower, deel 2

Fig.17 Vacaturedetail pagina Manpower, deel 3

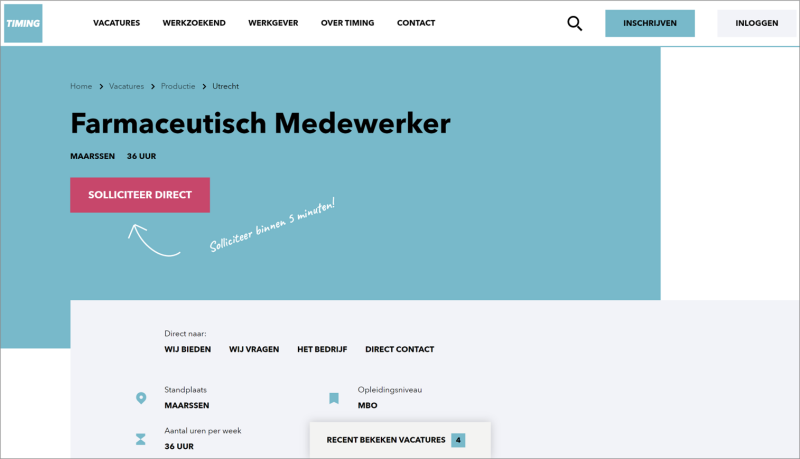
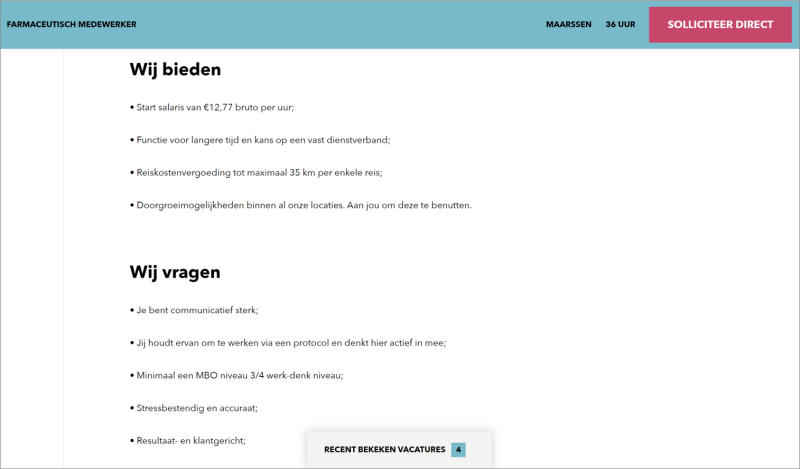
Uitzender Timing laat op haar vacaturedetail pagina de details van een vacature zien waarbij de functienaam en enkele vacaturekenmerken in een visueel zeer dominant header gebied (groenblauw) worden getoond waarbij de call-to-action duidelijk opvalt.
De sollicitatieknop heeft een onnodig lange knoptekst: SOLLICITEER DIRECT. Het woord ‘direct’ lijkt te zijn geleend van de retail sector met dit verschil dat je bij recruitment liever geen impulskopers (lees sollicitanten) wilt hebben omdat hiermee het sollicitatiefunnel onnodig volloopt met kandidaten die zich niet of in onvoldoende mate hebben georiënteerd of de functie. En het woord solliciteer is al uitnodigend genoeg. Verder is de knoptekst in hoofdletters, dit is minder goed leesbaar dan een tekst in kleine letters. Als laatste is het goed om deze call-to-action pas klikbaar te maken indien de bezoeker de volledige vacaturetekst heeft doorlopen.
Net als Randstad, Adecco en Manpower laat ook Timing een intern vacaturenummer zien waar de bezoeker geen enkele zinnige informatie aan kan ontlenen. Het is daarom beter dit nummer niet te tonen.
De vacaturekenmerken wordt voor elk kenmerk vooraf gegaan door een icoon. Het maakt deze rij erg druk, zonder iconen is de informatie eenvoudiger te scannen voor een bezoeker terwijl de iconen inhoudelijks niets toevoegen. Het is daarom aan te bevelen om deze iconen te verwijderen.
Verder is er geen mogelijkheid om door de vacatures van het zoekresultaat heen te bladeren. Als een bezoeker meerdere vacatures uit het zoekresultaat zou willen bekijken dan betekent dat (vermijdbaar) veel heen en weer springen tussen zoekresultaat en vacaturedetails.
De onderdelen van de vacaturedetailpagina van Timing zijn:
• Kerngegevens (functietitel, locatie, aantal uur, salaris, ervaring, opleiding)
• Wij bieden
• Wij vragen
• Het bedrijf
• Direct contact (naam/telefoonnummer intercedent/e)
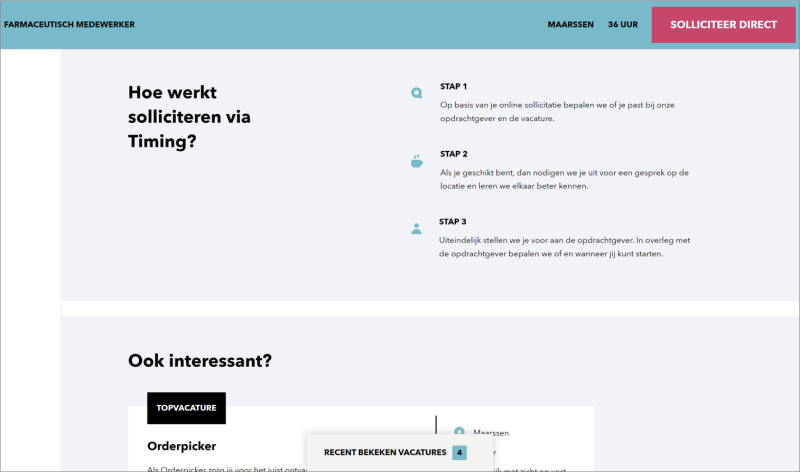
• Sollicitatieproces
• Vergelijkbare vacatures

Fig.19 Vacaturedetail pagina Timing, deel 2

Fig.20 Vacaturedetail pagina Timing, deel 3
Het bekijken van vergelijkbare vacatures kan beter worden aangeboden na de sollicitatie van de bezoeker. Als na een sollicitatie werkelijk passende alternatieven worden getoond aan de bezoeker dan is dat een enorme efficiëntie- en effectiviteitswinst. In Aflevering 10, het sollicitatieproces, wordt hier nog nader op ingegaan.

