
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 2: global navigation
In deze aflevering wil ik het hebben de global navigation. En natuurlijk heb ik mijn alwetende partner ChatGPT gevraagd om een goede omschrijving van wat de global navigation nou eigenlijk is. Met het volgende resultaat:
"Global navigation verwijst naar het menu of de set links die op elke pagina van een website bovenaan zichtbaar is. Het heet "global" omdat het zichtbaar is op alle pagina's van de website, waardoor werkzoekers snel toegang kunnen krijgen tot belangrijke pagina’s van de site, ongeacht op welke pagina ze zich bevinden."
Deze links (bv. Home, Vacatures, Werkgevers, Inloggen) kunnen dropdown-menu's (2nd level navigation) bevatten die leiden naar sub pagina’s.
Door deze consistente navigatie te bieden, kunnen websites het gemakkelijk maken voor werkzoekers om te verkennen en de informatie te vinden die ze nodig hebben, ongeacht waar ze zich op de site bevinden.
Global navigation
De global navigation is dus helemaal bovenaan een webpagina te vinden, zoals hieronder weergeven via het rode kader:

Figuur 1. De positie van de global navigation op een webpagina
Het lijkt zo allemaal een nogal kale bedoening, dus laat ik maar gauw wat concrete voorbeelden laten zien van global navigation bij een aantal grote(re) recruitment sites.
Te beginnen met een viertal vacaturesites:
![]()
Figuur 2. Global navigation van vacaturesite Indeed
Indeed heeft een zeer overzichtelijke global navigation waarbij het logotype de gebruiker doet terugkeren naar de homepage (de blauwgele zonnebloem heeft hetzelfde effect).
In de opties van de global navigation is een vaker voorkomende inconsistentie waar te nemen; de opties Vacatures zoeken en Inloggen gebruiken het hele werkwoord en daarmee de meervoudsvorm, terwijl Update je cv en Plaats vacature de enkelvoudsvorm gebruiken. Daarbij is de optie Werkgevers / Plaats vacature intern inconsistent (of beide onderdelen in meervoud (Werkgevers / Plaats vacatures) of beide in enkelvoud (Werkgever / Plaats vacature), maar geen combinatie). Aangezien er in principe altijd maar 1 persoon achter het scherm zit, adviseer ik om altijd de enkelvoudsvorm te gebruiken. Dit is overigens niet beperkt tot de global navigation maar geldt ook voor knopteksten, veld labels en statische content.
Indeed kiest ervoor om een aantal opties aan de linkerzijde van het scherm te tonen (Vacatures zoeken, Bedrijfsreviews, Salarischeck) en een aantal aan de rechterzijde (Upload je cv, Inloggen, Werkgevers / Plaats vacature). Het is een goed gebruik om de rechterzijde van de global navigation te reserveren voor opties t.b.v. beheer, zoals bijvoorbeeld de optie Inloggen (of beter Log in). Overige opties worden dan aan de linkerzijde getoond, met een zekere witruimte tussen logo en eerste optie. Indeed wijkt hiervan af omdat ze operationele acties (Upload je cv, Plaats vacature) als opties binnen de global navigation wil tonen. Het geeft vooral aan dat Indeed aan deze opties (monetizing opties) een zodanig groot belang hecht dat ze de eenvoud van de global navigation daarmee verlaagt.
Indeed kiest er verder voor om de optie Inloggen vetgedrukt en in andere kleur (blauw) te tonen. Er gaat daarmee meer visuele nadruk uit van deze global navigation optie, ongetwijfeld in een poging van Indeed om gebruikers te verleiden tot het inloggen, danwel aanmaken van een account.
Als laatste laat Indeed zien wat de actieve pagina is door een blauw streepje (ver) onder de betreffende optie te tonen, in bovenstaand voorbeeld is de optie Vacatures zoeken dus de pagina waar je je bevindt. Dit is overigens gelijk aan de homepage. Wat weer licht verwarrend zou kunnen zijn. Er is overigens een conventie om een global navigation optie Homepage niet te tonen. Dit gaat ten eerste het ten koste van de ruimte om andere belangrijke opties te kunnen tonen. Ten tweede zorgt het klikken op het logo er al voor dat de gebruiker naar de homepage navigeert.

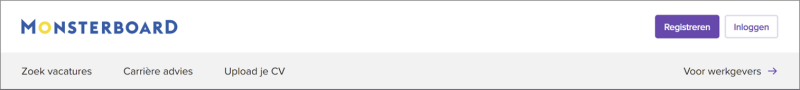
Figuur 3. Global navigation van vacaturesite Monster(board)
Monsterboard heeft de keuze gemaakt om de global navigation in tweeën te splitsen; een eerste lint met het logo en de opties Registreren en Inloggen, en een tweede lint met de opties Zoek vacatures, Carrière advies, Upload je CV (taalfout: cv) en Voor werkgevers. Hiermee eet Monsterboard veel ruimte op voor haar global navigation en blijft er dus minder ruimte over voor het zichtbare deel van de homepage (en iedere andere pagina). Dat kan gaan knellen, vooral als je in aanmerking neemt dat het aantal global navigation opties zodanig is dat het op 1 regel kan passen.
Ook Monsterboard is inconsequent in het gebruik van de werkwoordsvormen. Zoek vacatures en Upload je CV is in enkelvoud geschreven terwijl Registreren en Inloggen het volledige werkwoord gebruiken. Aangezien er in principe maar 1 persoon achter het scherm zit, adviseer ik om dan ook altijd de enkelvoudsvorm te gebruiken.
Interessant is verder dat Monsterboard ervoor heeft gekozen om de opties Registreren en Inloggen als knoppen te tonen, waarbij er prioriteit wordt gegeven aan Registreren. Deze knop is paars met de knoptekst vetgedrukt. Dit moet nadruk suggereren en daarmee de bezoeker verleiden om juist op deze knop te drukken. Alleen Monsterboard kan ons vertellen of die nadruk ook het gewenste effect heeft.

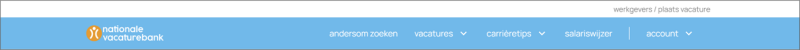
Figuur 4. Global navigation van vacaturesite Nationale Vacaturebank
Nationale Vacaturebank heeft er, net als Monsterboard voor gekozen om de global navigation over 2 in plaats van 1 lint te verspreiden. En daarmee wordt minder ruimte overgelaten voor de rest van een zichtbare webpagina.
Op het eerste lint laat Nationale Vacaturebank alleen de optie Werkgever/plaats vacature zien terwijl op het tweede lint het logo en de opties andersom zoeken, vacatures, carrièretips, salariswijzer en account te vinden zijn.
Er is enige inconsistentie in het gebruik van werkwoordsvormen: plaats vacature versus andersom zoeken.
Nationale Vacaturebank is de tot dusver enige site die alle tekstopties alleen in onderkast toont. Alle andere sites beginnen een optie met een hoofdletter. Het beeld met woorden alleen in onderkast is rustiger en daarom beter op te nemen voor een bezoeker.
Bij een aantal opties wordt een icoontje getoond waarmee wordt aangeven dat er onderliggende opties beschikbaar zijn. Dit is de 2nd level navigation die aansluitend wordt behandeld.

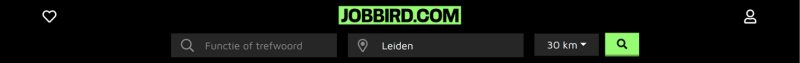
Figuur 5. Global navigation van vacaturesite Jobbird
Als uitsmijter bij de vacaturesites nog even een wat radicalere site als het gaat om de global navigation: Jobbird. Deze global navigation laat aan duidelijkheid weinig te wensen over, met uitzondering van de optie “hartje”. Deze optie is volstrekt niet intuïtief en leidt naar de webpagina Mijn opgeslagen vacatures. Een opvallende keuze.
De werkwoordsvormen zijn hetzelfde, maar helaas in de meervoudsvorm. En net als bij Monsterboard wordt nadruk gegeven aan het Inschrijven van een bezoeker. Hoewel het logo(type) van Jobbird nadrukkelijk om prioriteit strijdt met de knop Inschrijven al was het alleen al door de fysieke nabijheid.
Opvallend is verder de positionering van het logo(type). De conventie is aan de linker bovenzijde van de webpagina, maar Jobbird kiest ervoor om het logo(type) aan de bovenzijde in het midden te doen. Mogelijk is dit gedaan om een logische tweedeling te creëren, met werkgever actie(s) aan de linkerzijde en werkzoeker acties aan de rechterzijde.
Overigens breekt Jobbird ook met de meer dan zinnige conventie om de global navigation ook daadwerkelijk global (= onveranderd, ongeacht welke pagina van de site je bezoekt) te houden. Dit is bijvoorbeeld de ‘global navigation’ als je op de zoekresultaat pagina bent:

Apart willen zijn is natuurlijk ieders goed recht, maar apart zijn door conventies te veronachtzamen terwijl je bezoekers die conventies juist wel verwachten lijkt me niet de meest verstandige keuze.
En dan nu een viertal uitzenders:

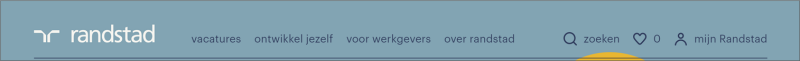
Figuur 6. Global navigation van uitzender Randstad
Te beginnen met onze nationale trots en wereldleider Randstad. De global navigation bestaat uit 1 lint, waarbij alle opties in onderkast zijn geschreven. Opvallend genoeg zijn de letters van het logotype in wit weergegeven, terwijl alle andere tekst en iconen in een donkere kleur zijn. De logica hierachter is mij onduidelijk hoewel er natuurlijk wel een duidelijke tweedeling ontstaat.
De opties zijn in 2 groepen verdeeld: vacatures, ontwikkel jezelf, voor werkgevers, over randstad staan min of meer in het midden, terwijl zoeken, “hartje” en mijn Randstad alle 3 met een icoon worden getoond. Waarom 3 opties met, en de overige opties zonder icoon worden getoond is onduidelijk. Waarom een hartje in plaats van de tekst favorieten wordt getoond is ook onduidelijk. En waarom de vanzelfsprekende footer opties ontwikkel jezelf en over randstad naar de global navigation is gepromoveerd is nog merkwaardiger, al zal blijken dat alle uitzenders zichzelf blijkbaar zo belangrijk vinden dat ze een plekje in de global navigation verdienen.
De werkwoordsvormen zijn weer verschillend (ontwikkel jezelf versus zoeken), maar dit zou zichzelf oplossen als Randstad de optie zoeken uit de global navigation verwijderd. Daarnaast lijkt me de optie ontwikkel jezelf ook niet iets voor een global navigation, maar daar heeft Randstad een duidelijk andere mening over.
De optie zoeken in de global navigation (met of zonder icoon) is bijzonder verwarrend voor bezoekers aangezien op de homepage en op de vacature zoekresultaat pagina of de combinatiepagina al een zoekfunctie aanwezig is (of in ieder geval zou moeten zijn). Er is dus sprake van 2 zoekfuncties op 1 scherm met de daarbij behorende onzekerheid welke zoekfunctie nu te moeten gebruiken. Een zoekfunctie in de global navigation is daarom sterk af te raden.
Waar bij Nationale Vacaturebank duidelijk is welke global navigation opties een 2nd level navigation hebben is dit niet het geval bij Randstad. Hier worden gebruikers ‘verrast’ met een 2nd level menu dat onverwachts verschijnt als de gebruiker over een optie navigeert met de muis. Dat is geen positieve ervaring voor een gebruiker als het niet de intentie was om een 2nd level navigation optie te bekijken. Ik kom hier later op terug bij de behandeling van een 2nd level navigation.

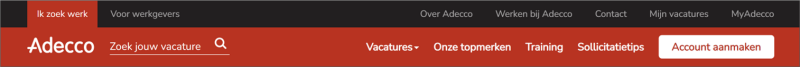
Figuur 7. Global navigation van uitzender Adecco
Ook Adecco heeft een kleurige global navigation, met Adecco-rood natuurlijk als dominante kleur. Adecco heeft anders dan Randstad 2 linten voor haar global navigatio:
Op het eerste lint staan de opties Ik zoek werk, Voor werkgevers aan de linkerzijde en maar liefst 5 opties (Over Adecco, Werken bij Adecco, Contact, Mijn vacatures en MyAdecco) aan de rechterzijde.
Op het tweede lint staan aan de linkerzijde het logotype en een veld Zoek jouw vacature plus zoekicoon en aan de rechterzijde de opties Vacatures (plus icoon die aangeeft dat er een 2nd level navigation is), Onze topmerken, Training, Sollicitatietips en Account aanmaken. De laatste optie is tot knop verheven waarmee visuele nadruk wordt gegeven aan deze mogelijkheid.
De werkwoordsvormen zijn weer verschillend (Zoek jouw vacatures versus Account aanmaken) maar dit zou zichzelf oplossen als Adecco de zoekoptie uit de global navigatio verwijderd.
Hiermee is de bovenkant van het Adecco scherm topzwaar met alle mogelijkheden, een situatie waardoor een werkzoeker door de bomen het bos niet meer kan zien. Gelukkig zijn er nogal wat opties die niet in een global navigatio hoeven te staan, zoals Over Adecco, Werken bij Adecco, Contact, Mijn vacatures, Onze topmerken, Training en Sollicitatietips. Al deze opties kunnen uitstekend in de footer worden geplaatst met uitzondering van Mijn vacatures, dat als een submenu optie onder de optie Vacatures zou kunnen staan (2nd level navigation). Eventueel zou ook Werken bij Adecco daar onder kunnen worden geplaatst, maar het lijkt me niet verstandig om de eigen vacatures te laten concurreren met de vacatures van Adecco’s opdrachtgevers.
Verder zou ik de 2 opties Ik zoek werk en Voor werkgevers tot 1 optie samensmelten, waarbij je op een werkzoekerszijde de optie Voor werkgevers toont en op de werkgeverszijde de optie Voor werkzoekers (in plaats van Ik zoek werk). Hierdoor is de global navigation weliswaar niet 100% consistent op alle webpagina’s van Adecco, maar deze inconsistentie zal naar alle waarschijnlijkheid niet tot verwarring bij bezoekers leiden.
De optie Zoek jouw vacature (met of zonder zoekicoon) is bijzonder verwarrend voor bezoekers aangezien op de homepage en op de vacature zoekresultaat pagina of de combinatiepagina al een zoekfunctie aanwezig is (of in ieder geval zou moeten zijn). Er is dus sprake van 2 zoekfuncties op 1 scherm met de daarbij behorende verwarring welke zoekfunctie nu te moeten gebruiken. Een zoekfunctie in de global navigation is daarom sterk af te raden.
Ook hier worden gebruikers ‘verrast’ met een 2nd level menu dat onverwachts verschijnt als de gebruiker over de optie Vacatures navigeert met de muis. Dat is geen positieve ervaring voor een gebruiker als het niet de intentie was om een 2nd level navigation optie te bekijken. Ik kom hier later op terug bij de behandeling van een 2nd level navigation.
Als laatste is er de optie Account aanmaken die als een knop wordt weergegeven in de global navigatio . De extra nadruk maakt duidelijk dat Adecco bezoekers hier naartoe wil leiden om ze te converteren tot geregistreerde bezoekers.
![]()
Figuur 8. Global navigation van uitzender Manpower(Group)
En dan nu de laatste (en kleinste) van de 3 grootste uitzenders ter wereld: Manpower (of eigenlijk ManpowerGroup). Manpower heeft 1 lint voor haar global navigatio gereserveerd, met een beperkt aantal opties (Werkzoekend, Voor werkgevers, Over Ons, Blog, Vacatures zoeken en Mijn Manpower waarbij de 2 laatste opties met een icoon zijn afgebeeld). Tevens hangt er een taalkeuze aan het plafond van de global navigation. Waarom de taalkeuze geen onderdeel van de gewone opties in de global navigation gemaakt?
De opties Over Ons (een hoofdletter in het tweede woord is niet correct of het is gedaan omdat je jezelf heel belangrijk vind…) en Blog horen niet thuis in een global navigation en zijn beter op hun plaats in de footer. De iconen zijn ook overbodig, zelfs in een rustige global navigation is het extra een extra visuele last voor de bezoeker zonder enige toegevoegde waarde.
En dan is er nog het feit dat alle global navigation opties vetgedrukt staan. Vetgedrukt geeft een nadruk aan, maar als alles benadrukt wordt, dan is dat bijna hetzelfde als niets te benadrukken. Het verliest zijn waarde.
Manpower gebruikt niet de volle breedte van haar global navigation om opties (met enige tussenruimte) te tonen. Hierdoor staan de opties vrij dicht op elkaar wat het voor een bezoeker moeilijker maakt om die opties te scannen.
En er begint zich toch wel een patroon af te tekenen, want ook hier hebben we in de global navigation een zoekfunctie (Vacatures zoeken) inclusief een icoon om het nog duidelijker te maken. In het geval van Manpower was dit op een gegeven moment logisch voor de homepage, omdat er geen zoekfunctie werd getoond. Maar die tijd lijkt voorbij. En 2 zoekfuncties op 1 scherm is verwarrend en je wil je bezoeker niet in verwarring achterlaten. Een zoekfunctie in de global navigation is om die reden sterk af te raden.
![]() Figuur 9. Global navigation van uitzender Timing
Figuur 9. Global navigation van uitzender Timing
Dan ook nog even een kleinere uitzender, Timing. Een opvallend duidelijke global navigation die helaas deels teniet wordt gedaan door alle opties in hoofdletters te schrijven. Is een woord in hoofdletters beter lees/scanbaar? Ik heb ChatGPT voor de zekerheid om raad gevraagd:
"Tekst in kleine letters is over het algemeen leesbaarder dan tekst in hoofdletters. Dit komt omdat kleine letters meer gevarieerde vormen en letterhoogtes hebben, waardoor ze visueel meer van elkaar verschillen. In tegenstelling tot hoofdletters, die meer uniform van vorm en grootte zijn, waardoor ze moeilijker te onderscheiden zijn van elkaar."
En daarmee lijkt het me verstandig om te kiezen voor opties in (alleen) kleine letters.
Overigens heeft ook Timing opties als OVER TIMING en CONTACT in haar global navigation staan in plaats van in de footer. Timing heeft ook een zoekfunctie (uitsluitend herkenbaar via een zoekicoon) in de global navigation terwijl er ook een zoekfunctie op de homepage aanwezig is. Er lijkt sprake van kopiegedrag tussen uitzenders bij het vullen van de global navigation.
Het feit dat alle uitzenders hetzelfde beeld laten zien wil niet automatisch zeggen dat hiermee een logische inrichting van de global navigation is vast te stellen hoewel je er natuurlijk wel over moet nadenken als je daar, als uitzender, vanaf zou willen wijken. Want als vrijwel iedereen het doet, is het verstandig om daarvan af te wijken. Tenslotte is de bezoeker gewend geraakt aan bepaalde patronen en dat kan de verwachting hoe een andere site functioneert natuurlijk voor een deel vormgeven.
Tegelijkertijd is het automatisch volgen van de meerderheid niet noodzakelijkerwijs een goede keuze. Keuze van hoofd- en kleine letters, vetgedrukt of normale letters, meer- of enkelvoudsvormen of het signaleren van een 2n level navigation zijn allemaal zaken die direct impact hebben op de gebruiksvriendelijkheid van een site. Daarmee dragen zij bij of doen afbreuk aan de conversie.
Wat betekent dit nu voor de global navigation?
Uit deze evaluatie van global navigation voorbeelden bij grote vacaturesites en sites van grote(re) uitzenders zijn een aantal adviezen te destilleren. En met die adviezen heb ik een voorbeeld global navigation worden ontworpen, die er als volgt uitziet:

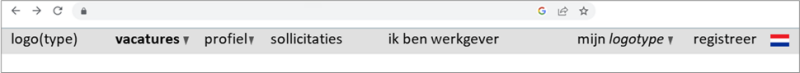
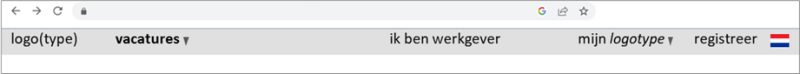
Figuur 10. Voorbeeld global navigation voor recruitment sites
Niet alle navigatie-opties die hierboven worden getoond, zijn altijd van toepassing. Ook kunnen er opties zijn die hier niet zijn afgebeeld maar wel noodzakelijk worden geacht. Het belangrijkste is om de global navigation zo simpel mogelijk te maken om het er voor de werkzoeker zo duidelijk mogelijk te maken.
De global navigation is opgedeeld in 4 secties die door ‘wit’ruimtes visueel van elkaar gescheiden zijn. De volgende secties zijn te onderscheiden:
- Het logo(type) van de eigenaar van de site. Klikken op het logo(type) brengt de bezoeker terug naar de homepage.
- Een of meer opties voor de werkzoeker, zoals bijvoorbeeld vacatures, profiel en sollicitaties
- De mogelijkheid voor bezoekende werkgevers om naar de homepage van de subsite voor werkgevers te springen.
- ‘Beheer’opties voor de werkzoeker, zoals mijn
(zoals MyAdecco, Mijn Randstad, etc.), registreer en eventueel een optie om de taal aan te passen indien de site meertalig is.
Sommige global navigation opties hebben onderliggende pagina’s. Dit kan duidelijk worden gemaakt door een kleine visuele cue achter de navigatie optie; hierboven getoond door een klein grijs driehoekje. Met een muisklik of met de muis boven de optie te blijven, wordt de 2nd level navigation getoond met de verschillende opties die beschikbaar zijn. In een volgend artikel, over de 2nd level navigation, wordt hier uitgebreid bij stilgestaan.
Dan nog even wat meer generieke tips voor leesbaarheid en interactie:
- Gebruik alleen kleine letters (niet vetgedrukt) voor een optimale leesbaarheid.
- Geef de actieve navigatie-optie (= de optie waarvan de bijbehorende webpagina op het scherm wordt getoond) met visuele nadruk aan (in het voorbeeld hierboven is hiervoor vetgedrukt gebruikt).
- Gebruik alleen de enkelvoudsvorm bij werkwoorden, er is tenslotte niet meer dan 1 persoon die naar het scherm kijkt. Dit beperkt zich overigens niet tot de navigatie-opties maar geldt voor vrijwel alle tekstuele content op de website.
- Zorg voor voldoende contrast tussen de kleur van de letters en de achtergrondkleur. Een goede leesbaarheid is van belang voor alle gebruikers.
- Gebruik het juiste lettertype en de juiste lettergrootte die leesbaarheid optimaal ten goede komt.
- Een eventuele 2nd level navigation wordt aangegeven achter de betreffende global navigation optie door een klein, grijs driehoekje. Dit kan natuurlijk elke visuele cue zijn die door de bezoeker kan worden herkend als een route naar meer gedetailleerde informatie.
- De ik ben werkgever optie is een toggle. Als de gebruiker hierop klikt krijgt zij een nieuwe subsite te zien die gericht is op werkgevers. Opties op de global navigation kunnen daarom verschillen van die van de homepage. Het is van belang om op de global navigation van de subsite de optie ik ben werkgever te vervangen door ik ben werkzoeker. Zo kan een werkzoeker die per ongeluk of uit nieuwsgierigheid op de optie ik ben werkgever weer makkelijk terugkomen op de homepage en daarmee op het werkzoekerdeel van de site.
- Klikken op de vlag brengt toont een lijstje van beschikbare talen, waarbij de vlag van landen met meertaligheid meerdere keren wordt getoond, met daarbij de taal in tekst (indien van toepassing natuurlijk).
- Beperk het aantal global navigation opties tot het absolute minimum. Meer opties betekent meer inspanning aan de kant van de gebruiker om te bepalen waar op te klikken (Don’t make me think). Opties over het eigen bedrijf (bijvoorbeeld: Over ons, Onze vacatures, Contact) horen in principe niet thuis in de global navigation. Deze opties zijn beter op hun plaats in de footer (Over ons, Onze vacatures, Contact), in de 2nd level navigation (Onze vacatures) of via een chatoptie (Contact). In volgende afleveringen wordt hier in meer detail op ingegaan.
Het kan ook heel simpel zijn natuurlijk. Best fijn voor een werkzoeker:

Figuur 11. Voorbeeld global navigation voor recruitment sites, minimale variant
Natuurlijk wil je als intermediair (uitzender, recruitment bureau), commerciële vacaturesite of werken-bij site meer opties tonen, maar probeer dat aantal zoveel mogelijk te beperken (kill your darlings). En bedenk, er is oneindig veel ruimte in de footer. Waarbij ik als eerste toegeef dat het niet bevorderlijk is voor de clickthrough rate, maar je doet je bezoekers een groot plezier als ze tenminste geen studie hoeven te maken van de global navigation om te beslissen waar naar toe te gaan.
O ja, en ook nog even voor de werkgever:

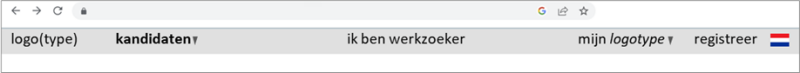
Figuur 12. Voorbeeld global navigation voor recruitment sites, minimale variant, werkgeverzijde
In het volgende artikel ga ik nader in op de 2nd level navigation. Met speciale aandacht voor de interactie met deze navigatie-component, want daar is in het algemeen behoorlijk wat ruimte voor verbetering.

